项目实战-聊天室
【例12.6】制作简单聊天室。(实例位置:资源包\源码\12\06)
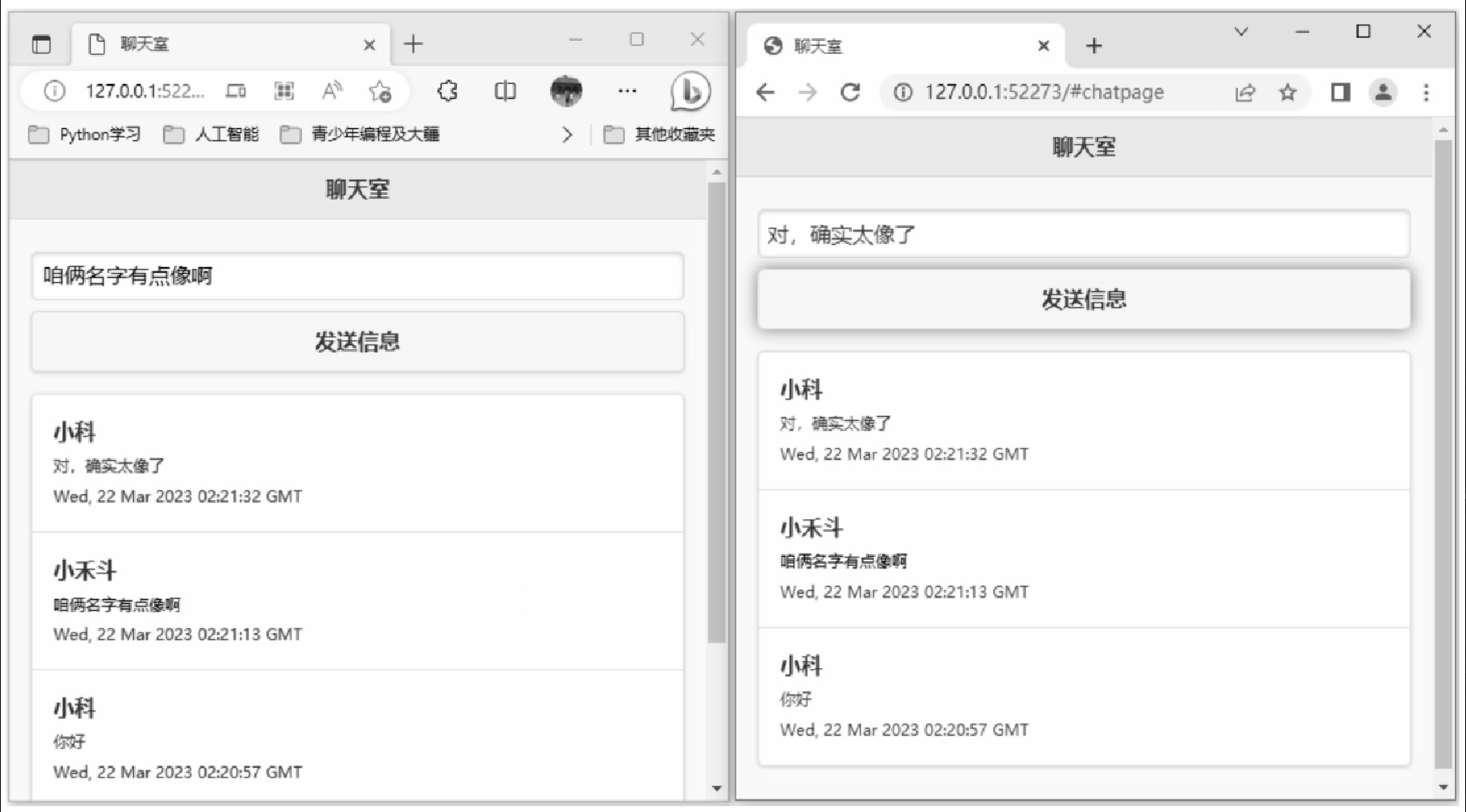
本节将根据本章所学的 WebSocket 网络编程知识设计一个简单的聊天室,其效果如图 12.23 所示。

Figure 1. 图12.23 聊天室
服务器端实现
服务器端是在 app.js 文件中实现的,其中主要监听客户端发送的 message 事件,并将获取到的消息使用 io.sockets.emit() 方法发送给所有客户端。代码如下:
//引入模块
var http = require('http');
var fs = require('fs');
var socketio = require('socket.io');
//创建Web服务器
var server = http.createServer(function (request, response) {
//读取文件
fs.readFile('HTMLPage.html', function (error, data) {
response.writeHead(200, { 'Content-Type': 'text/html' });
response.end(data);
});
}).listen(52273, function () {
console.log('Server Running at http://127.0.0.1:52273');
});
//创建WebSocket服务器
var io = socketio(server);
//监听连接事件
io.sockets.on('connection', function (socket) {
//监听客户端消息事件
socket.on('message', function (data) {
//向所有客户端发送获取到的消息
io.sockets.emit('message', data);
});
});客户端实现
客户端是在 HTMLPage.html 文件中实现的,该文件中首先使用 io.connect() 方法向服务器端发起连接请求,然后监听服务器端发送的 message 事件,获取服务器端发送的消息,并显示在相应的标签中。HTMLPage.html 页面的关键代码如下:
<link rel="stylesheet" href="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
$(document).ready(function () {
//向服务器端发送连接请求
var socket = io.connect();
//监听message事件
socket.on('message', function (data) {
//显示聊天消息
var output = '';
output += '<li>';
output += ' <h3>' + data.name + '</h3>';
output += ' <p>' + data.message + '</p>';
output += ' <p>' + data.date + '</p>';
output += '</li>';
$(output).prependTo('#content');
$('#content').listview('refresh');
});
//发送事件
$('button').click(function () {
socket.emit('message', {
name: $('#name').val(),
message: $('#message').val(),
date: new Date().toUTCString()
});
});
});
</script>
<div data-role="page">
<div data-role="header">
<h1>聊天室</h1>
</div>
<div data-role="content">
<h3>昵称</h3>
<input id="name" />
<a data-role="button" href="#chatpage">开始聊天</a>
</div>
</div>
<div data-role="page" id="chatpage">
<div data-role="header">
<h1>聊天室</h1>
</div>
<div data-role="content">
<input id="message" />
<button>发送信息</button>
<ul id="content" data-role="listview" data-inset="true"></ul>
</div>
</div>|
客户端 |
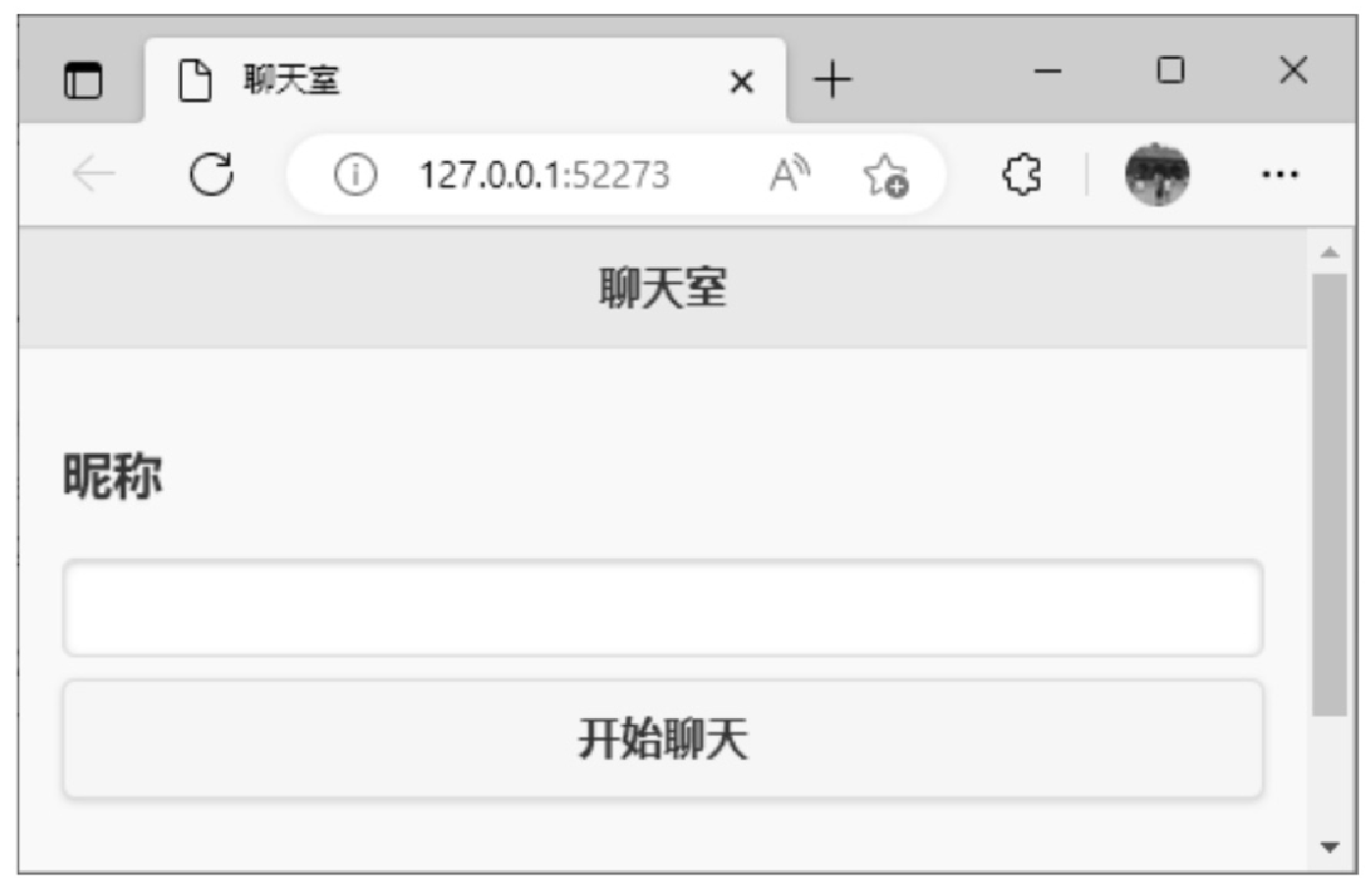
客户端初始页面效果如图 12.24 所示。

Figure 2. 图12.24 客户端初始效果
运行项目
运行 app.js 文件,启动服务器;然后分别打开多个浏览器(此处演示时打开了两个),在地址栏中输入 http://127.0.0.1:52273/ 后,按 Enter 键,可以看到浏览器中的界面效果与图 12.24 相同;输入昵称后单击 “开始聊天” 按钮,就可以与其他用户聊天了,每当有用户发送信息时,下方就会显示用户昵称、消息内容和发送时间,效果参见图12.23。