Webpack Vue 应用程序
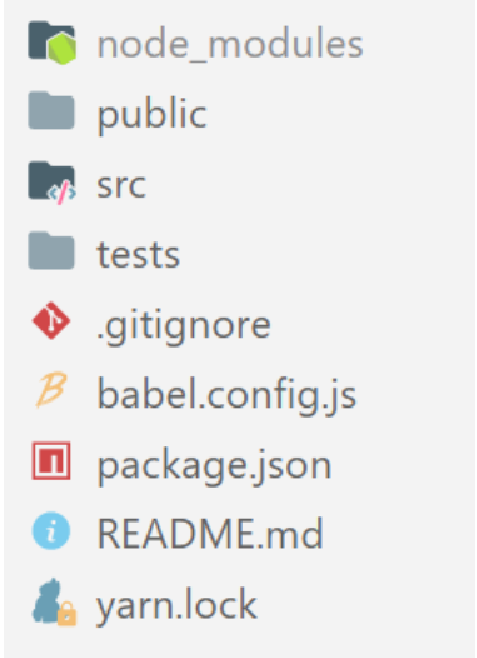
Vue 项目的结构与许多现代基于节点的应用程序类似,这些应用程序在项目根目录中包含 package.json 文件和 node_modules 文件夹。各种其它配置文件通常包含在根级别,例如 babel.config.js 和 .eslintrc.js,因为它们通常会对整个项目产生影响。以下屏幕截图显示了默认的 Vue 应用程序文件夹结构:

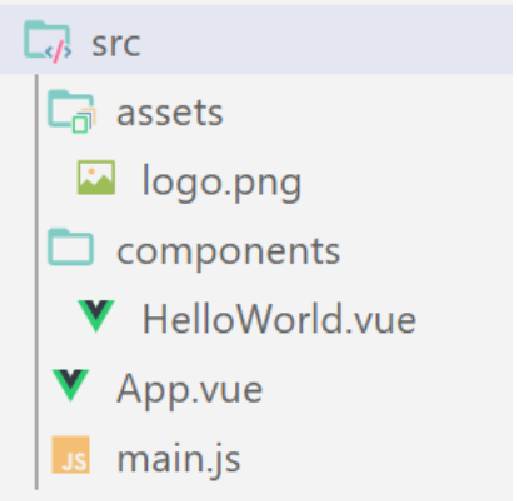
Vue 项目结构遵循一种模式,即大部分源代码都放在 /src 目录中管理。您可以将 Vue 文件细分到不同的文件夹中,例如,使用 components 文件夹 来存储可重复使用的 Vue 组件。默认情况下,Vue 会创建 assets 和 components 文件夹来分割默认文件。对于初学者来说,最好遵循这种模式,直到你能更自如地按照对应用程序有意义的方式分割代码:

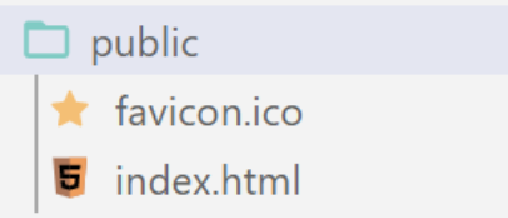
public 文件夹是一个特殊目录,用于包含需要直接传输到输出位置的文件。以下屏幕截图显示了该文件夹的外观:

默认情况下,public 文件夹将包含一个 index.html 文件,作为加载 Vue 应用程序的占位符。可以根据需要修改 index.html 文件,以包含页眉和页脚脚本,例如 Google 字体或未包含在 webpack 捆绑包中的第三方 JavaScript 库。
Vue 单页组件
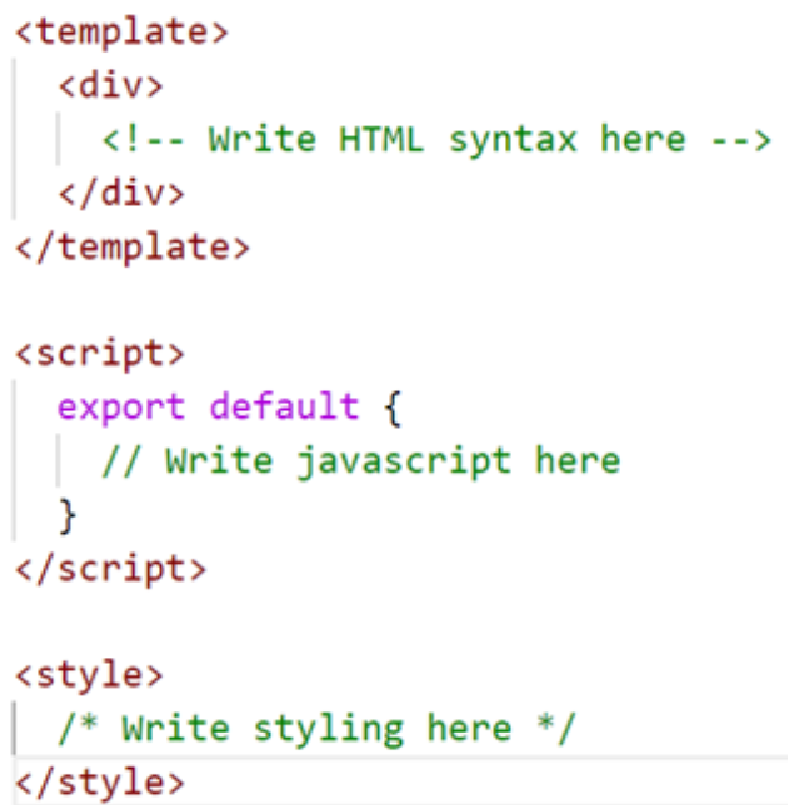
组件是大多数现代框架的构件。一般来说,将工作分割成小块不仅能让代码更易于理解,而且在功能上也遵循了 "不要重复自己"(DRY)的原则。单文件组件(SFC)模式是 Vue 用户最独特的模式之一,也可以说是好处最多的模式之一。SFC 将外观和行为的责任集中到一个文件中,通常可以简化项目的架构,使开发过程更简单,无需切换文件即可参考 HTML、CSS 和 JavaScript 逻辑。您的默认 .vue 文件结构如下:

很多新的 Vue 开发人员都会掉进一个陷阱,那就是编写超过 500 行代码的超大型 Vue 文件,而这仅仅是为了 HTML 本身。通常情况下,这意味着你可以将这个长组件分解成一些较小的组件;不过,我们将在以后的章节中介绍文件导入和代码拆分。
例如,在应用程序的标题中,您可能有一个可重用的 logo 元素,需要在其它页面上保持一致。您将创建一个组件,例如 logo.vue:
// logo.vue
<template>
<img src="myLogo.png" />
</template>您可以将其导入名为 header.vue 的标头组件中:
// header.vue
<template>
<header>
<a href="mywebsite.com"><logo /></a>
</header>
</template>
<script>
import logo from 'components/logo.vue'
export default {
components: {
logo
}
}
</script>很快,您就会拥有大量这样的语义结构文件,这些文件使用了小块的可重用语法,您的团队可以在应用程序的各个领域实现这些语法。
在下一节中,我们将了解数据属性。