传递路由参数
在本章前面的部分中,每个路由都是一个独立的视图,不需要将任何数据传递或连接到其它路由。 但路由的威力不仅限于此。 通过命名路由,我们还可以轻松实现路由之间的数据通信。
在我们的示例应用程序中,我们希望 about 页面能够从链接触发器接收名为 user 的数据字符串作为用户名。这可以通过将 to 属性从字符串字面值更改为 :to="{ name: 'about' }" 对象字面值来实现,然后向该对象添加新的 params: { user: 'Adam' } 属性:
<router-link :to="{ name: 'about', params: { user: 'Adam' }}">
About
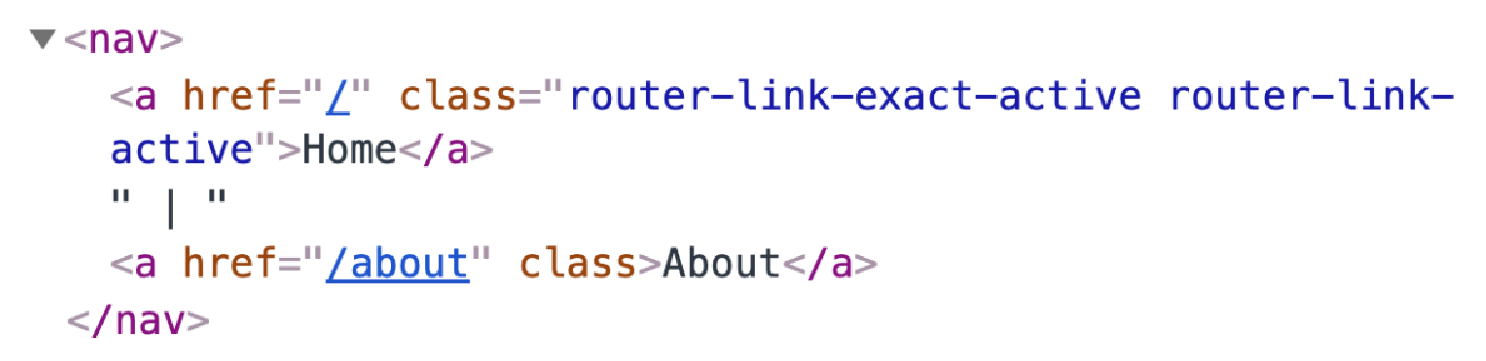
</router-link>当用户单击目标链接时,此更改通知路由器将所需的参数传递到 About 页面。这些附加参数在渲染的 href 链接上不可见,如以下屏幕截图所示:

Figure 1. Figure 6.15: Generated href link is without parameters
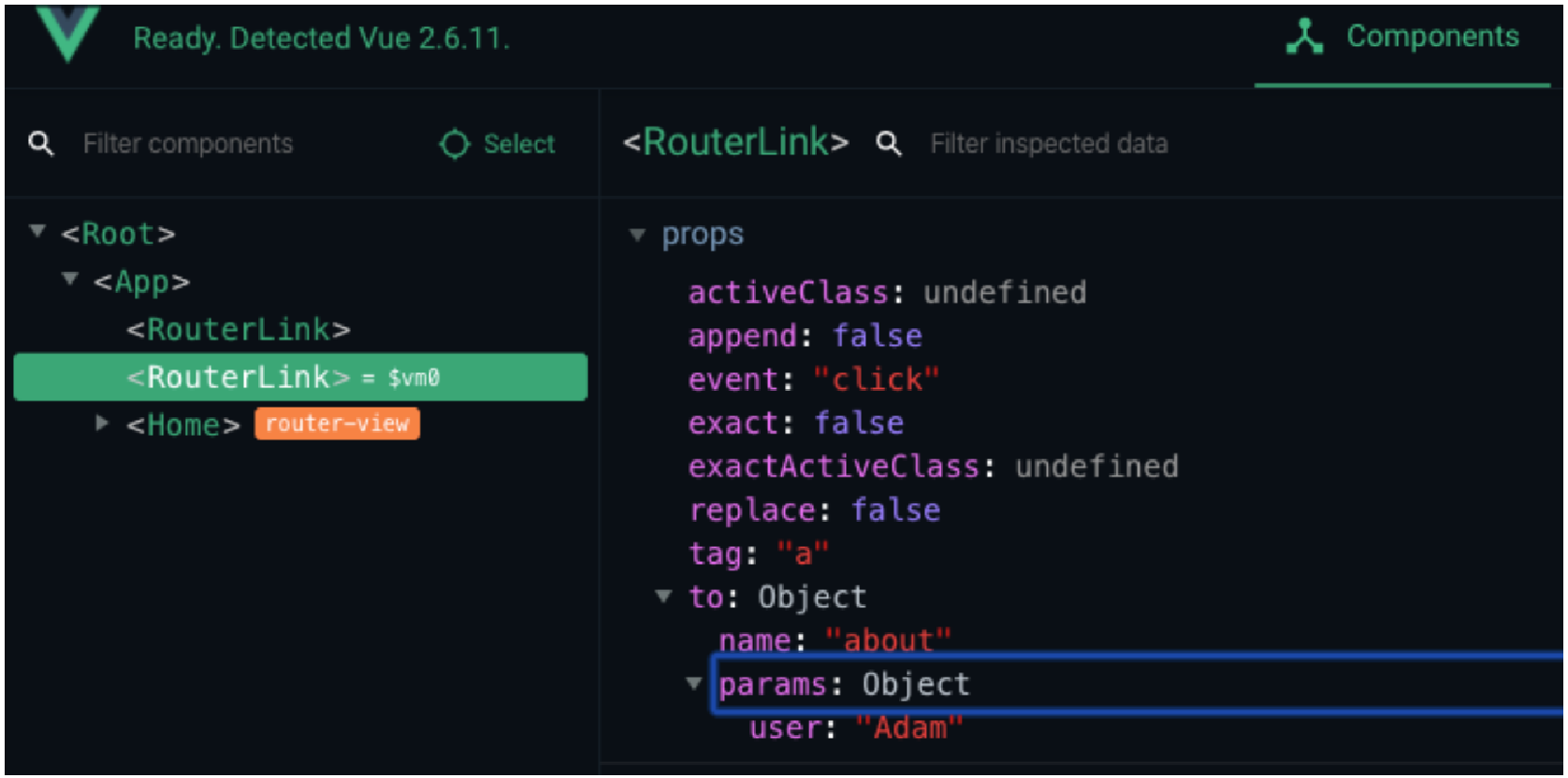
然而,Vue 系统正在跟踪这些附加参数。使用 Vue DevTools,我们可以通过展开 to 属性来查看参数,如图6.16所示:

Figure 2. Figure 6.16: The params of the to object in Vue DevTools
在 About.vue 文件中,由于我们可以访问当前活动的 $route(请参阅本章前面的 Vue Router 部分),因此我们可以检索通过链接传递的数据 $route.params.user 并打印出该值 :
<template>
<div class="about">
<h1>About {{$route.params.user}}</h1>
</div>
</template>输出如下:

Figure 3. Figure 6.17: The About page renders the user passed through route params
params 的任何 prop user 在 URL 路径上都不可见,从而保持路径干净并保护用户视图之间传输的数据。
但使用 $route.params.user 不方便或不可读,并且从长远来看不能保持组件的可重用性。我们可以通过将传递的参数与组件内的 props 解耦来改进这一点。
现在我们将了解如何在 props 的帮助下解耦参数。