简介
在本章中,我们将探讨 Vue 中状态管理的概念。
在前面的章节中,我们已经了解了如何使用本地状态和属性(props)来保存状态并在父子组件层次结构中共享它。
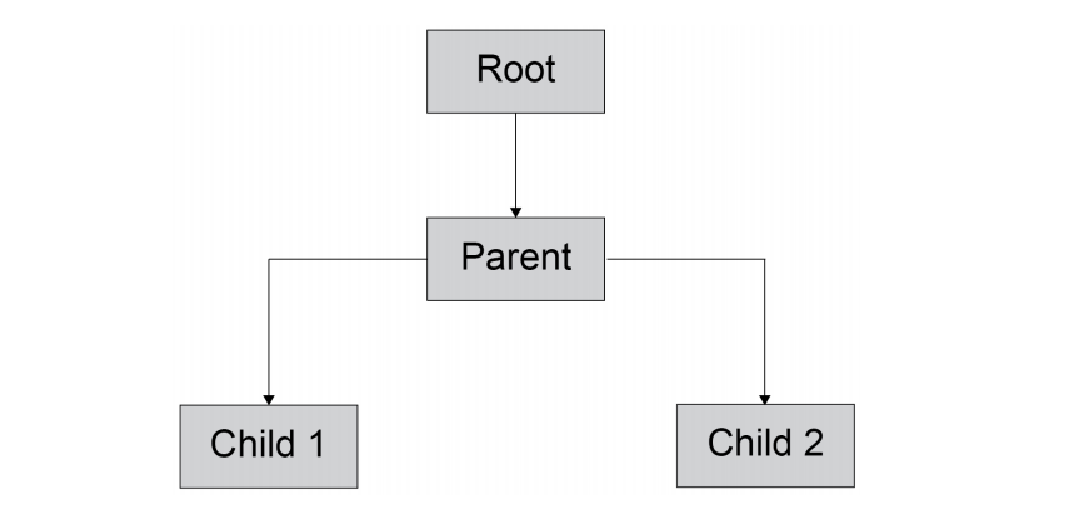
我们将首先展示如何利用状态(state)、props 和事件(events)在非父子配置的组件之间共享状态。这些类型的组件称为同级组件。

Figure 1. Figure 8.1: Child 1 and Child 2 are "sibling" components
在本章中,我们将构建一个个人资料卡生成器(profile card generator)应用程序,该应用程序演示状态如何作为应用程序中的 props 在组件树中流动,以及如何使用事件、事件总线和存储更新来传播更新。
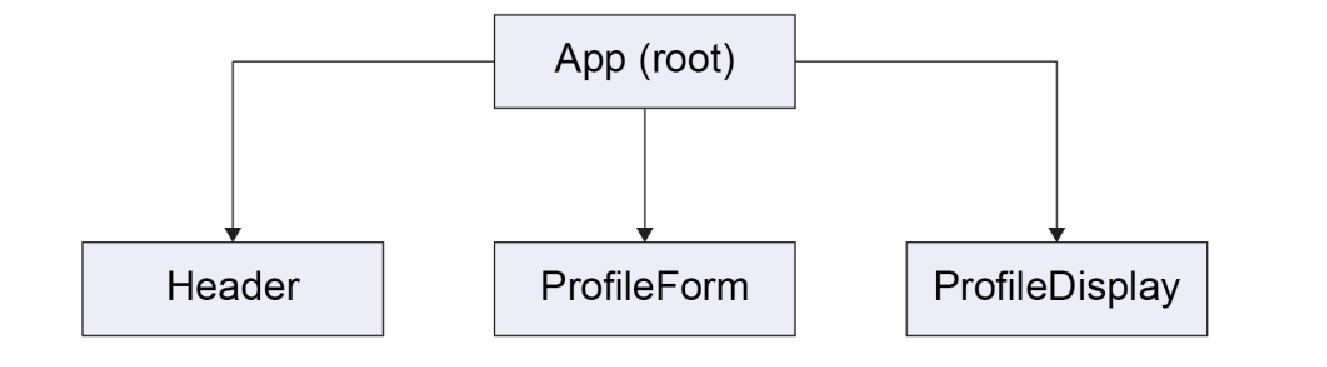
鉴于我们想要构建一个个人资料卡生成器(profile card generator),我们可以将应用程序分为三个部分:标题(Header),我们将在其中进行全局控件并显示页面标题;ProfileForm,我们将在其中获取输入个人数据;最后是 ProfileDisplay,我们将在其中显示个人资料卡。

Figure 2. Figure 8.2: Representation of a profile card application component tree
我们现在已经了解了如何组织组件树以及如何在组件树中构建我们的应用程序。