Vue.js DevTools
Vue.js DevTools 是 Chrome 和 Firefox 的浏览器扩展,也是一个可以从计算机运行的 Electron 桌面应用程序,可帮助您调试本地运行的 Vue.js 项目。这些工具不适用于生产或远程运行的项目(例如,如果您提供生产构建的项目或在线查看网站)。您可以从 Chrome 扩展页面下载 Vue.js DevTools 扩展,如下图所示:

您还可以从 Firefox 下载 Vue.js DevTools 扩展 ( https://addons.mozilla.org/en-US/firefox/addon/vue-js-devtools/ ):

DevTools 是 Vue 开发人员最好的朋友,因为它们会在浏览器的开发人员控制台中显示您通常看不到的有用信息。 这包括 Vue 组件加载性能以及跟踪 Vue 应用程序运行时触发的各种事件。 有几个选项卡,我们现在来看看。
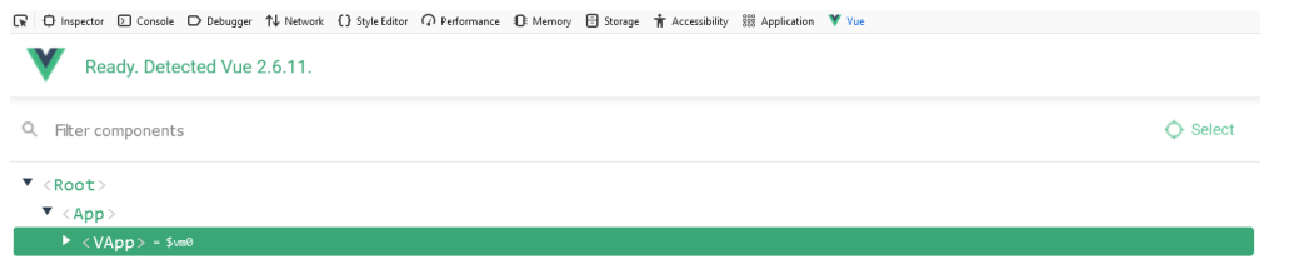
“组件” 选项卡可帮助您导航左侧面板上 Vue 组件的虚拟文档对象模型 (DOM)。 在右侧,您将看到每个组件加载的数据属性。 有一些小快捷方式,例如 < > Inspect DOM,它会直接带您到该组件在 Chrome 或 Firefox DOM 树中的位置。 使用“选择目标”图标直接从浏览器 UI 中选择 Vue 元素,如下图 3.28 中突出显示的那样(左侧面板的右上角)。
您的屏幕应如下所示:

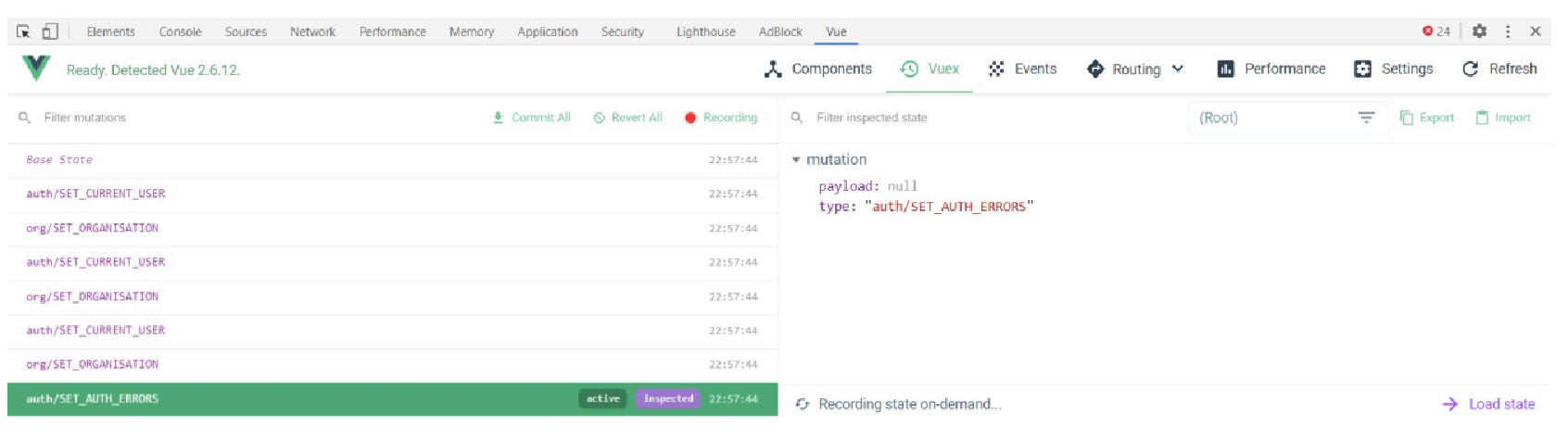
Vuex - 使用此选项卡,您可以导航 Vuex 全局状态。您将看到 Vuex 存储中发生的突变的转录本,如下所示:

在以后的章节中将会有更多内容。
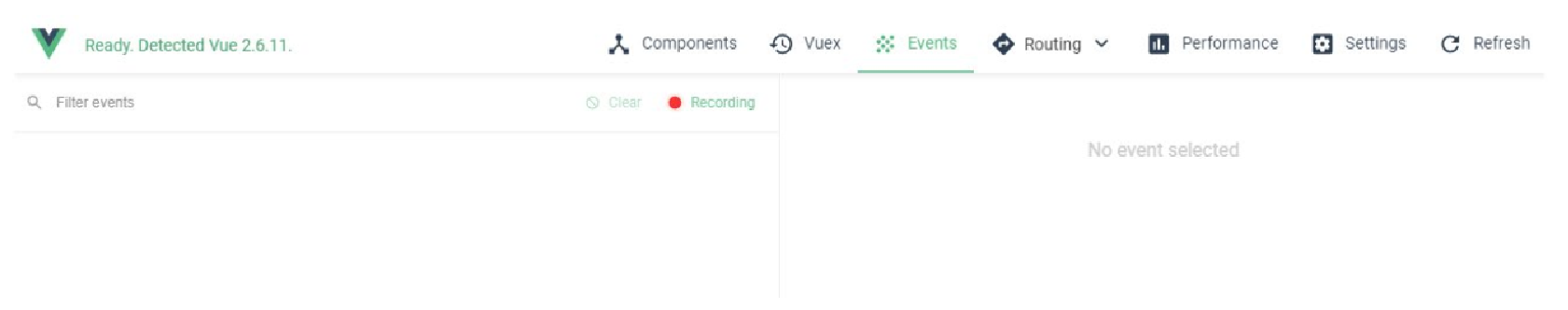
Events – 使用此选项卡,您可以导航从组件发出的自定义事件。在以后的章节中将详细介绍这一点。 默认情况下,将记录事件,如以下屏幕截图所示:

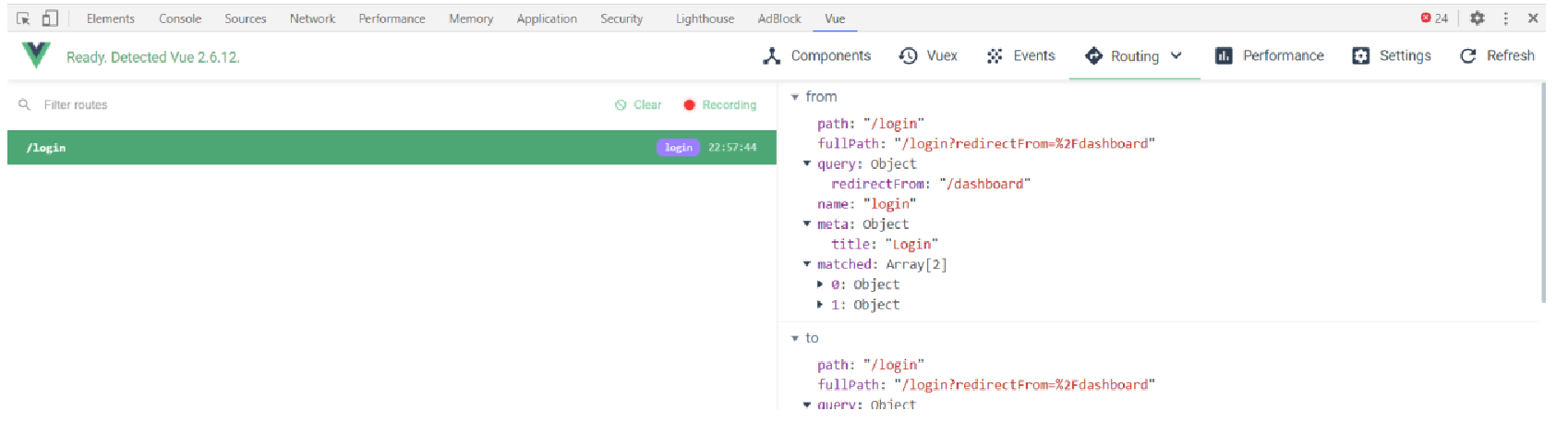
Routing – 使用此选项卡,您可以观察此窗格中的路由历史记录和事件。在以后的章节中将会有更多内容。当路由事件发生时,它们将被记录,如下图所示:

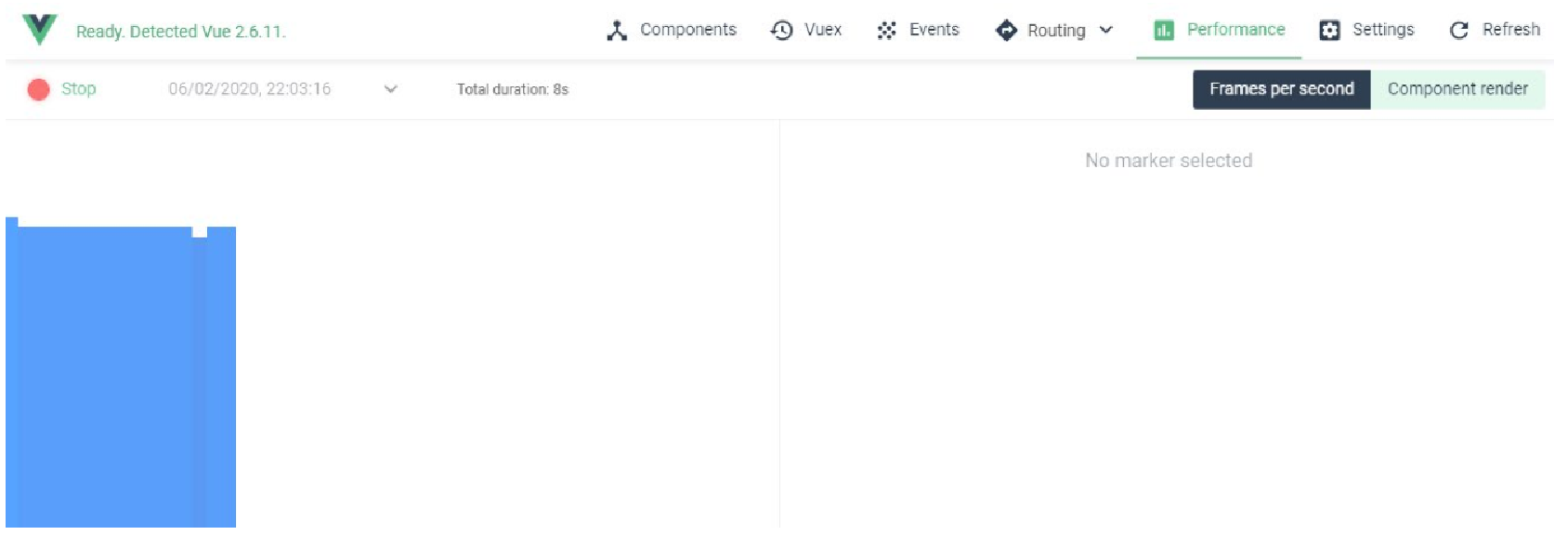
Performance – 使用此选项卡,您可以导航到性能区域,该区域在应用程序运行时记录组件的帧速率和渲染时间,以优化最终用户体验。 当您单击“开始”按钮收集性能指标时,它们将显示为蓝色条,如以下屏幕截图所示:

图 3.32 中的蓝色条形图表示加载时间(以毫秒为单位)。
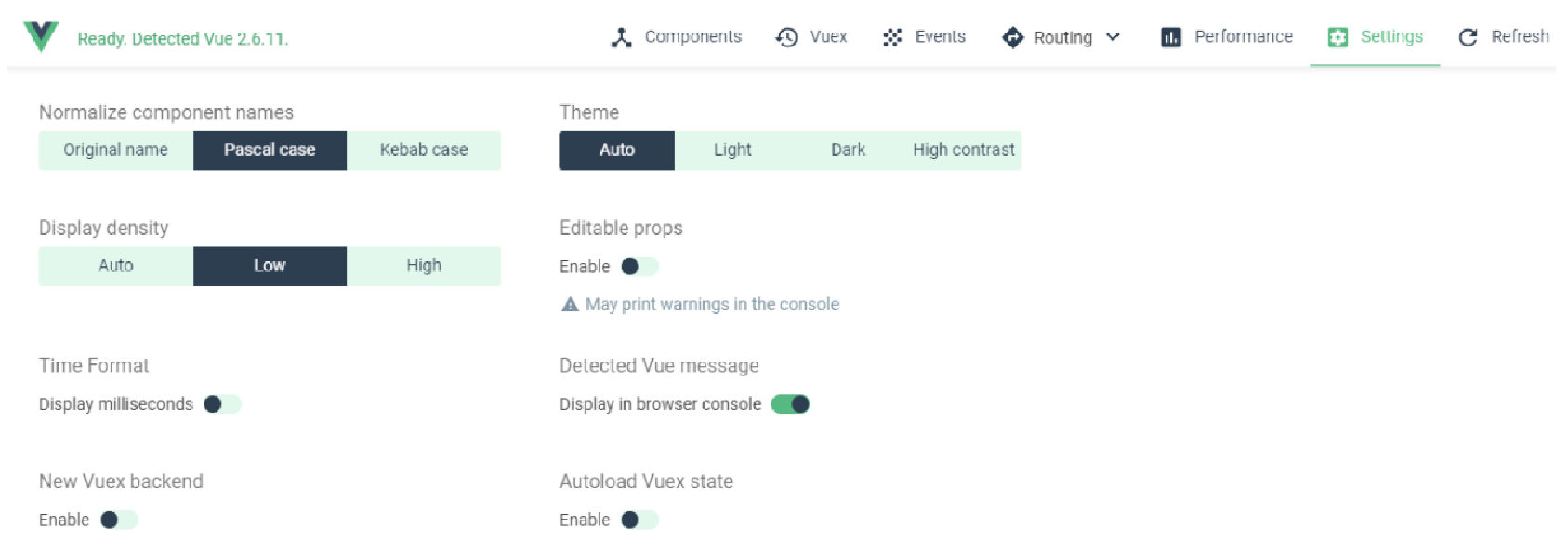
Settings – 使用此选项卡,您可以自定义 Vue.js DevTools 体验,如以下屏幕截图所示。 对于新开发者来说,默认设置不需要更改:

Refresh – 单击此按钮将刷新浏览器中的 Vue.js DevTools 实例。
我们现在已经了解了 Vue.js DevTools,它将在您的下一个 Vue 应用程序中开发组件时为您提供帮助。接下来,我们将构建一个 Vue 组件并使用 Vue.js DevTools 检查代码并操作组件内数据的本地状态。
练习 3.04:使用 DevTools 调试 Vue 应用程序
在本练习中,您将构建一个基本组件,该组件使用您在前面的章节中探索过的几种 Vue.js 模式,并且您将使用 DevTools 探索这些模式。 确保您使用的是 Chrome 或 Firefox 并且安装了 DevTools。 您将使用 Vue.js DevTools 检查代码并操作组件内数据的本地状态。
要访问本练习的代码文件,请参阅 https://packt.live/3eLIcVe 。
-
导航到 Exercise3.04 项目文件夹并在 VS Code 中将其打开。在命令提示符中,通过运行 yarn 命令来安装所需的脚本。
-
在 yarn 使用的同一命令提示符中,使用 yarn serve 运行项目。
-
在浏览器中导航到 localhost:8080,以便您可以查看在以下步骤中所做的更改。
-
在 App.vue 中创建响应式数据,添加一个 frameworkList(填充字符串数组)data prop 和一个值为空字符串的 input prop:
<script> export default { data() { return { frameworkList: [ 'Vue', 'React', 'Backbone', 'Ember', 'Knockout', 'jQuery', 'Angular', ], input: '', } }, } </script> -
接下来,创建一个名为 computeList 的计算属性,以使用 input 属性值过滤frameworkList 属性:
... computed: { computedList() { return this.frameworkList.filter(item => { return item.toLowerCase().includes(this.input.toLowerCase()) }) }, }, ... -
在 Vue 模板块中,添加使用 v-model 绑定到 input 数据 prop 的 input 字段,并在列表中循环出 compatedList。添加一些样式(可选):
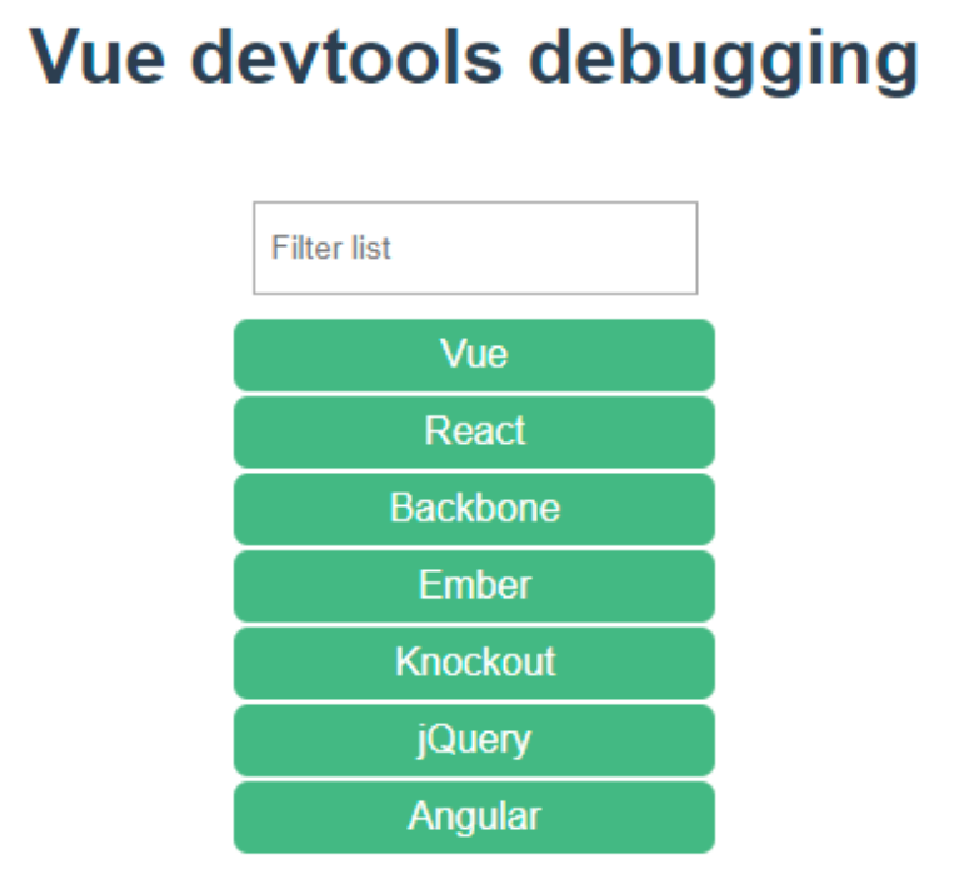
<template> <div id="app" class="container"> <h1>Vue devtools debugging</h1> <input type="text" placeholder="Filter list" v-model= "input" /> <ul> <li v-for="(item, i) in computedList" :key="i">{{ item }}</li> </ul> </div> </template> <style lang="scss" scoped> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } ul { max-width: 200px; margin: 0 auto; list-style: none; padding: 0; > li { background: #42b983; color: white; padding: 6px; border-radius: 6px; margin-bottom: 2px; max-width: 200px; } } input { padding: 10px 6px; margin: 20px 10px 10px 10px; } </style>前面的代码将生成以下屏幕截图:
 Figure 9. Figure 3.34: Checkpoint – your list is filterable
Figure 9. Figure 3.34: Checkpoint – your list is filterable -
在浏览器中,您可以在其中查看应用程序,右键单击并选择 Inspect 以打开开发人员控制台或使用快捷键 Ctrl + Shift + J(Mac 用户:Cmd + Shift + J)并导航到 Vue 选项卡。这应该生成如下屏幕截图:
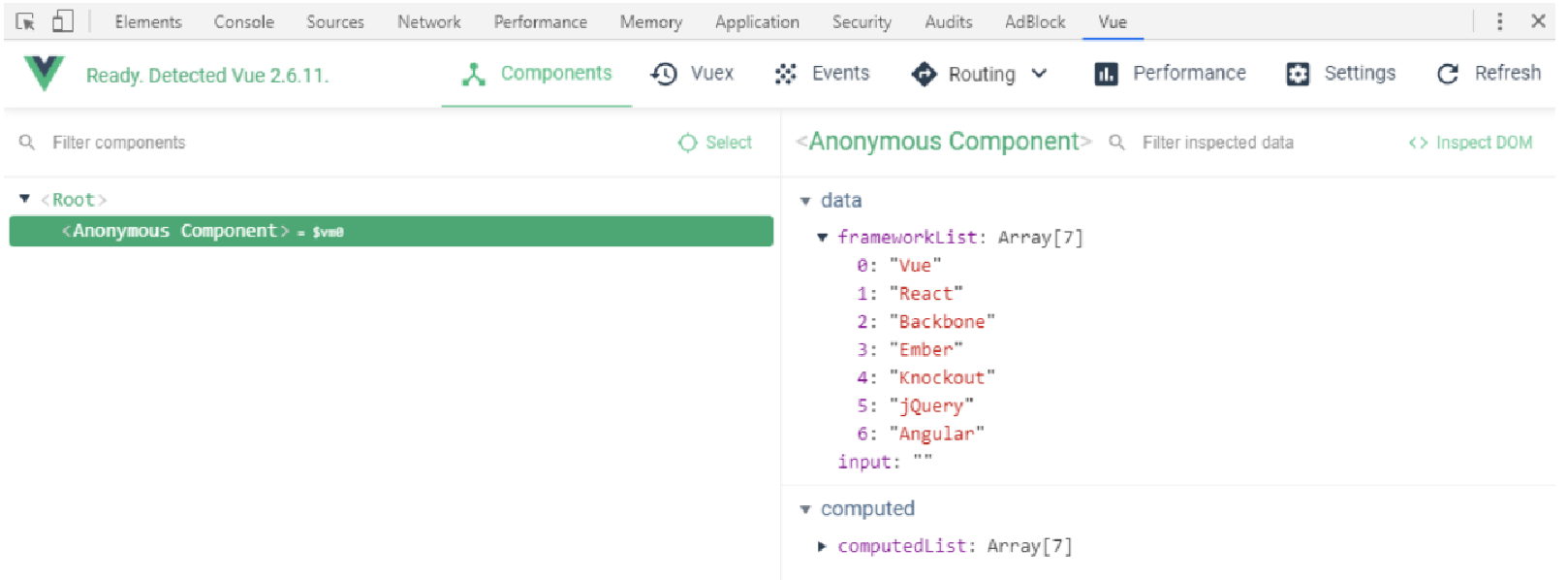
 Figure 10. Figure 3.35: Chrome extension for Vue.js DevTools
Figure 10. Figure 3.35: Chrome extension for Vue.js DevTools -
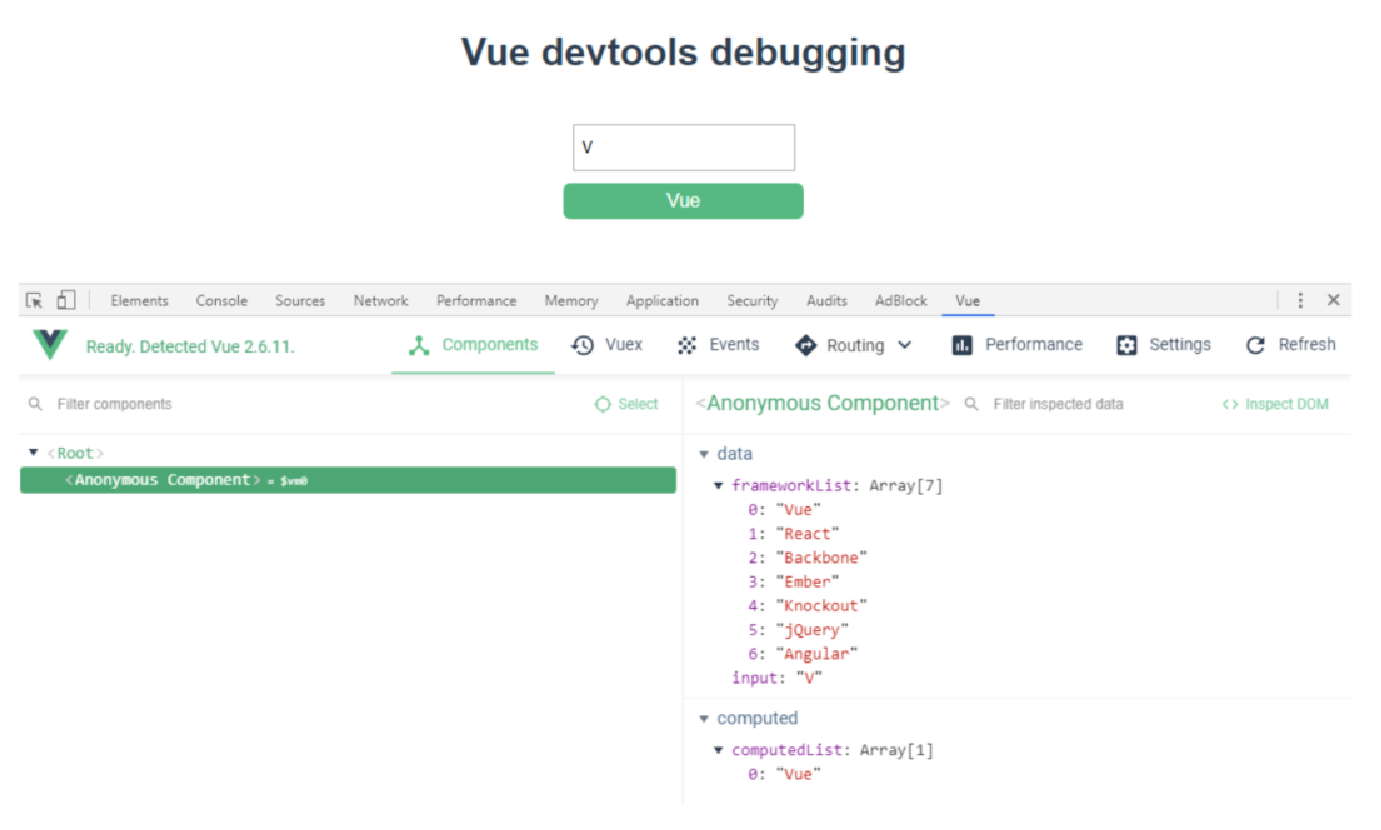
默认情况下,您将位于 Components 选项卡中。选择匿名组件以检查与该组件关联的数据。单击 Filter list 输入字段并输入 V。您将观察到发生两件事:在右侧面板中,数据属性输入现在具有 V 值和计算列表。 ComputedList 现在只包含字符串 Vue。在浏览器中,这些数据将反映在 UI 中,如图 3.36 所示:
 Figure 11. Figure 3.36: Chrome extension for Vue.js DevTools
Figure 11. Figure 3.36: Chrome extension for Vue.js DevTools -
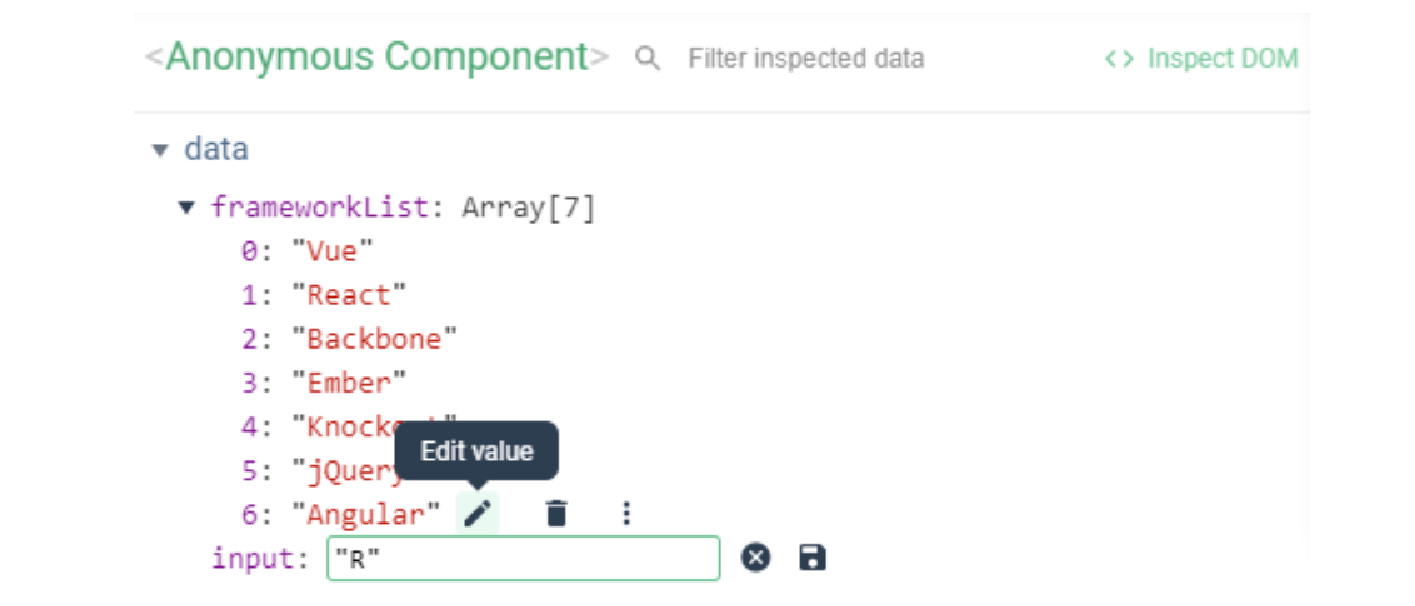
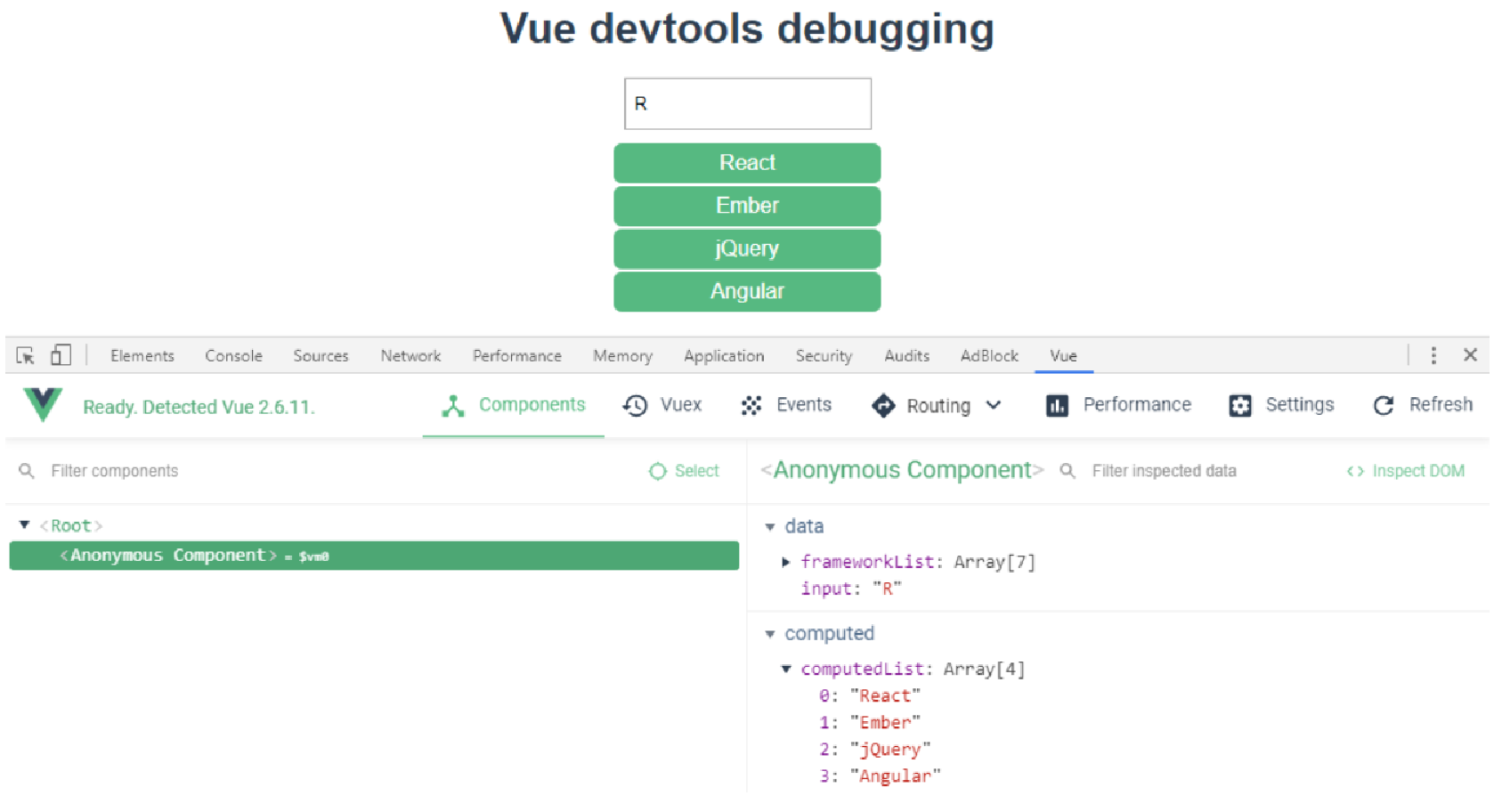
单击 input prop 旁边的铅笔图标,然后输入 R,直接在右侧面板中编辑数据。DOM 将响应式更新,以响应从 DevTools 对 input prop 所做的直接更改,如以下屏幕截图所示:
 Figure 12. Figure 3.37: Editing live values in your Vue project is easy
Figure 12. Figure 3.37: Editing live values in your Vue project is easy在 Vue.js DevTools 中更改值后,该值将在 UI 中响应式更改,本例中的输入值现在是 R,然后触发响应式计算列表数组仅显示包含字母 r 的值,如所示 图 3.38:
 Figure 13. Figure 3.38: Computed list update to the value written inside of DevTools
Figure 13. Figure 3.38: Computed list update to the value written inside of DevTools -
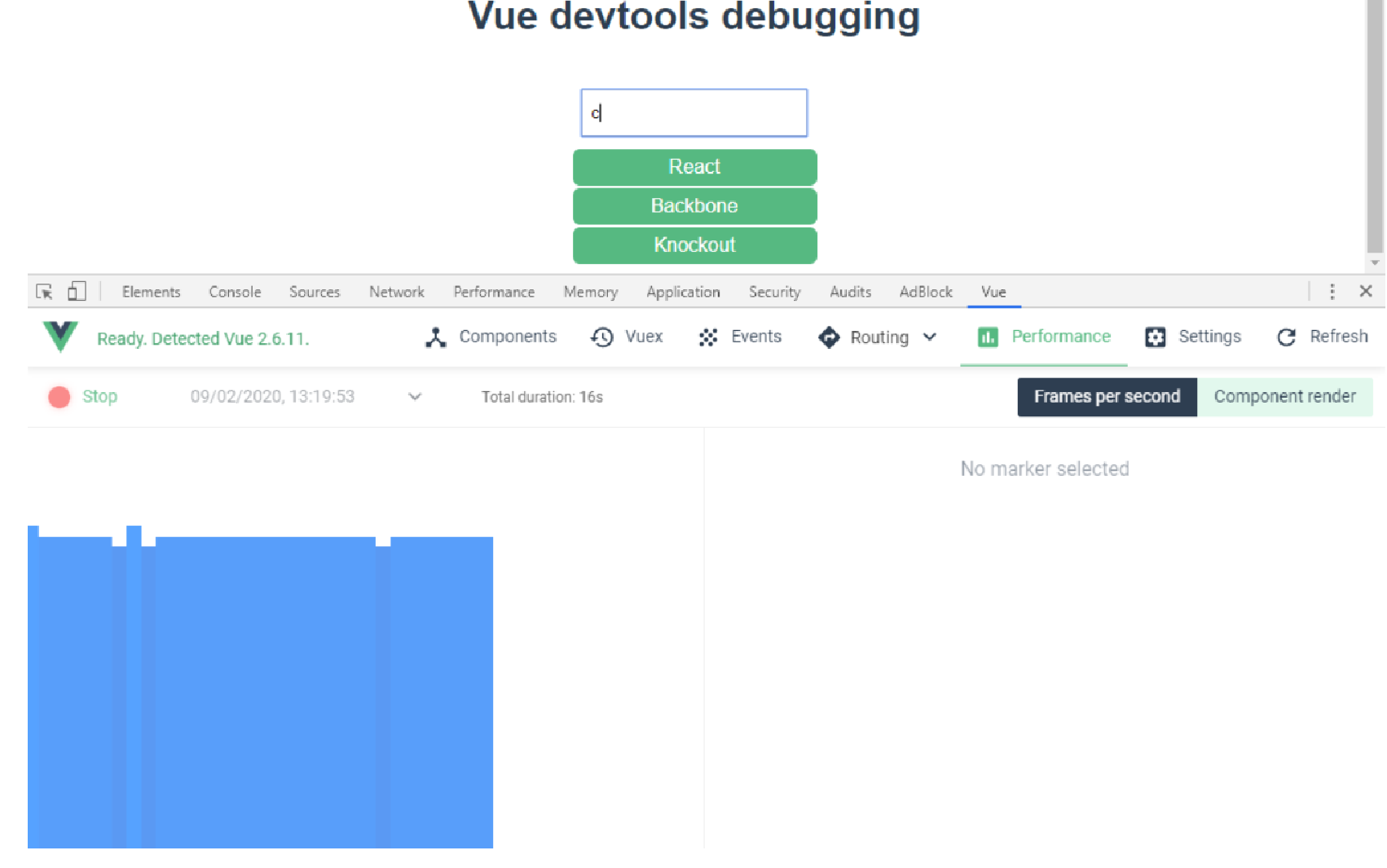
转到“性能”选项卡,单击“组件渲染”开关,然后单击“开始”按钮。 运行时,通过在输入框中输入 A、B、V 来搜索多个项目。当您在输入框中键入文本时,您将看到性能指标为蓝色条,如以下屏幕截图所示:
 Figure 14. Figure 3.39: Computed list update to the value written inside of DevTools
Figure 14. Figure 3.39: Computed list update to the value written inside of DevTools -
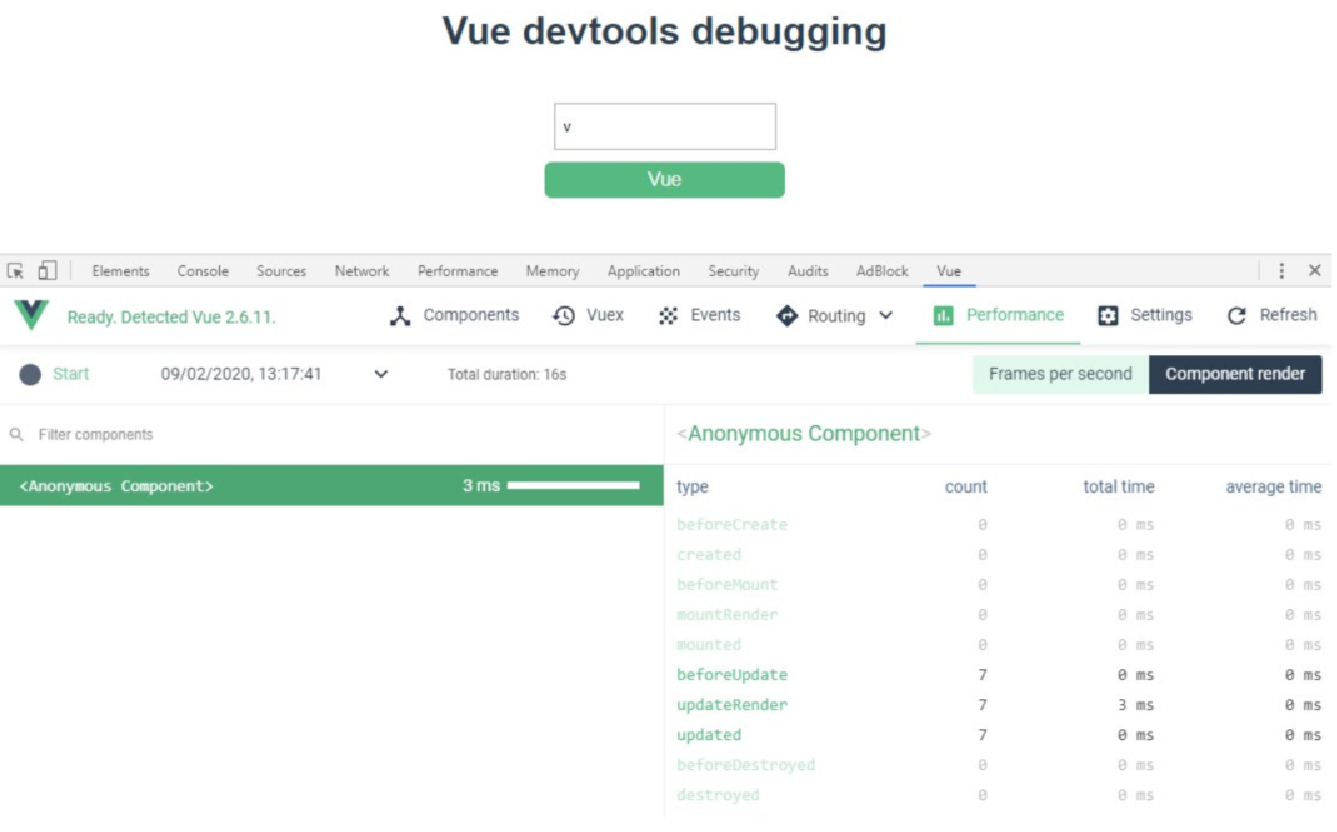
单击“停止”并观察“组件渲染”选项卡中的毫秒计时,这反映了组件加载所需的时间,如以下屏幕截图所示:
 Figure 15. Figure 3.40: Selecting the component in the right-hand panel will open the lifecycle hooks on the left
Figure 15. Figure 3.40: Selecting the component in the right-hand panel will open the lifecycle hooks on the left
|
重复测试将允许您比较基准,但是,如果刷新页面,您将丢失它们。 |
在本练习结束时,您了解了如何使用 Vue.js DevTools 通过“组件”选项卡导航 Vue 应用程序中的基本组件。 您知道如何在 DevTools 中观察和编辑数据,并了解计算属性将对您的数据属性更改做出反应。 您知道“性能”选项卡在哪里以及在创建 Vue 应用程序时如何使用它。
活动 3.01:使用 Vue-UI 和 Vuetify 组件库构建 Vue 应用程序
在本活动中,您将使用命令行构建一个 Vue 项目,然后将其导入 Vue-UI 并比较 Vuetify 安装前后的构建大小。这将测试您控制可用的各种 Vue 工具的能力,并突出显示您将使用这些工具的现实场景。
以下步骤将帮助您完成该活动:
-
使用 Vue CLI 使用 Babel 预设创建一个新项目。
-
使用 Vue-UI 导入新创建的项目。
-
使用 VueUI 安装 Vuetify 插件,并在项目中使用 Vuetify 的 Vue 组件。
-
从 Vuetify 网站复制预制布局或使用其组件构建您自己的布局: https://vuetifyjs.com/en/getting-started/pre-made-layouts 。
预期结果如下:

该活动还有一个可切换菜单,如图 3.42 所示:

活动完成后,您应该能够使用 Vue CLI 和 Vue-UI 来管理您未来的 Vue 项目。 您会发现,在某些情况下,这两种工具可以互换使用或相互结合使用,具体取决于您更喜欢什么。