使用 mapMutations 和 mapActions 进行简化
我们将介绍的最后一个功能与前一个功能非常相似:mapMutations 和 mapActions。您可能会猜到,这两个功能的工作方式与 mapState 和 mapGetters 非常相似,因为它们提供了一种将代码连接到 Vuex 突变和操作的简写方式,而无需编写样板代码。
它们遵循完全相同的格式,您可以指定要映射的项目列表或指定列表,同时还提供不同的名称,如下例所示:
mapMutations(["setBooks"]);
mapActions(["loadBooks"]);这些可以在 Vue 组件的 methods 块中使用:
methods:{
...mapMutations(["setBooks"]),
...mapActions(["loadBooks"])
}然后,这允许您的 Vue 代码调用 setBooks 或 loadBooks,而无需指定存储(store)对象,或者分派(dispatch)和提交(commit)。
现在,让我们尝试自己创建一个简单的购物车和价格计算器。
活动 9.01:创建一个简单的购物车和价格计算器
想象一个假设的公司硬件网站,员工可以选择他们需要运送到办公室的产品。该购物车比典型的电子商务网站简单得多,因为它不需要处理信用卡,甚至不需要询问人们在哪里(它知道你坐在哪里!)。它仍然需要向您提供一个项目列表,让您选择您想要的数量,然后向您提供将向您的部门收取的总价格。
在此活动中,您需要构建一个代表可用产品及其价格的 Vuex store。您将需要多个组件来处理应用程序的不同方面并与 store 数据正确交互。
步骤:
-
构建
store并在状态中定义一系列产品和一个购物车。每个产品都有名称(name)和价格(price)属性。 -
定义一个列出每个产品和价格的组件。
-
修改组件以包含用于添加或删除购物车中的产品之一的按钮。
-
定义显示当前购物车(每个产品和数量)的第二个组件。
-
使用第三个组件,该组件显示购物车总价并具有完成结帐的按钮。总价是购物车中每种产品的总价乘以产品数量。对于此活动,结帐(checkout)按钮应仅提醒用户结帐过程已完成,但不执行其它步骤。
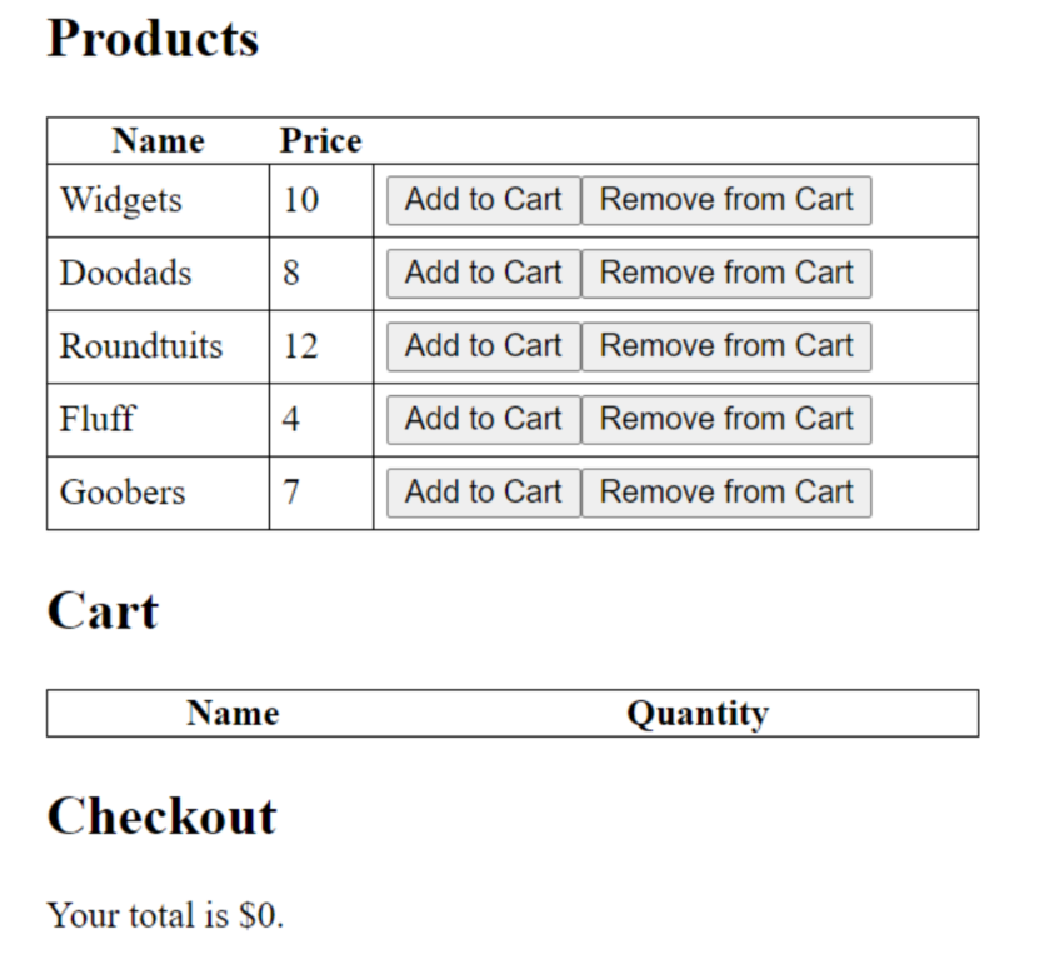
您最初应该得到以下输出,显示一个空购物车:

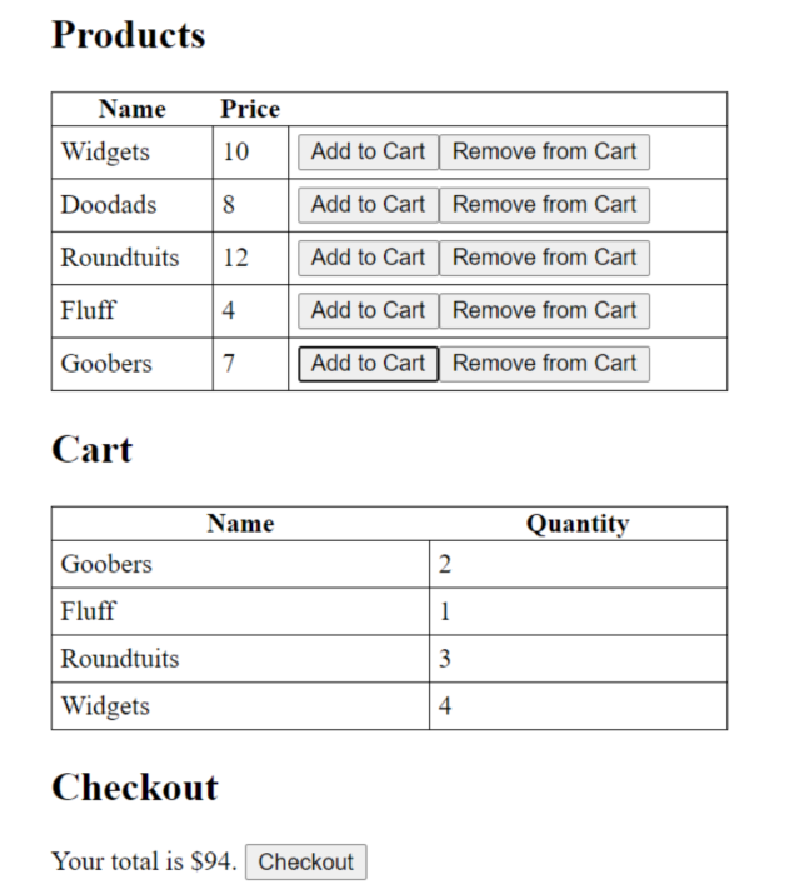
当您添加和删除商品时,您将看到购物车和总计实时更新:

正如您所看到的,随着产品的添加,购物车显示会更新以显示数量值,并且 checkout 部分中的总计准确地反映了总价格。
总结
在本章中,您已经了解了 Vuex 的大部分功能,现在应该了解如何读取和写入存储。您使用突变进行同步更改,使用操作进行异步修改。您创建了 getter 来根据您的状态提供对虚拟值的访问。您还了解了与 store 合作时组件的外观。他们的逻辑较少,只是将零件交给 store。在较大的 Vue 应用程序中,这一点将变得更加重要。您的组件将处理 UI 和 UX,但让 store 处理数据层。那么,将 store 作为单一事实来源可以让您摆脱大量 “繁琐” 的工作,即使在较小的应用程序中,您也会非常欣赏 Vuex。
在下一章中,您将了解如何通过 Vuex 存储使用远程数据。使用远程 API 是现代 Web 应用程序中的常见需求。将这些 API 集成到 Vuex 中将使 Vue 应用程序的其余部分更轻松地使用远程服务提供的数据。