安装 Vuex
使用 Vuex 有两种主要方法,具体取决于您正在构建的 Vue 应用程序的类型。 如果您不使用 CLI 构建应用程序,而只是通过脚本标签添加 Vue,则可以以相同的方式包含 Vuex。 假设您已将 Vue 和 Vuex 下载到名为 js 的文件夹中,则可以像这样加载它们:
<script src="js/vue.js"></script>
<script src="js/vuex.js"></script>您还可以通过内容交付网络(CDN)加载 Vue 和 Vuex:
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/vuex"></script>|
重要的是,Vuex 在 Vue 之后加载。这样做可以使 Vuex 可用于您的 Vue 代码,而无需任何其它配置。 |
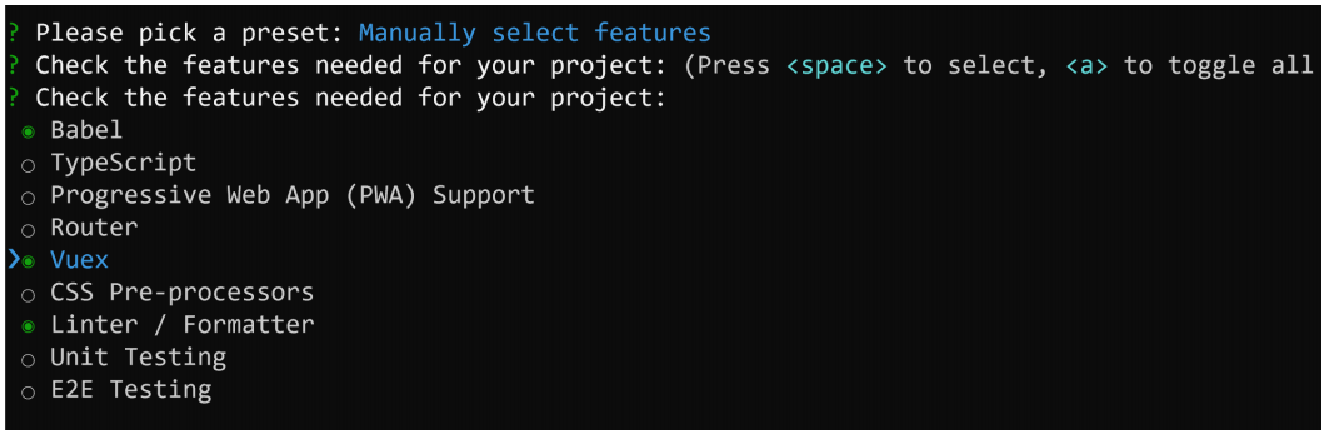
如果您使用 CLI 创建应用程序,请首先记住,如果您想添加 Vuex,CLI 本身会在创建过程中提示您:

Figure 1. Figure 9.2: Selecting Vuex during application scaffolding
如果您没有这样做,您仍然可以稍后使用 CLI 添加 Vuex:vue add vuex。 当添加 Vuex(或在脚手架期间选择)时,您的 Vue 应用程序将以我们现在讨论的方式进行修改。
首先,添加一个新文件夹 store,其中包含一个文件 index.js:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})这是一个空 store,里面有为您的状态(state)、突变(mutations)、操作(action)和模块(modules)准备的位置。请注意,此处没有定义 getter 的位置,但您绝对可以添加它们。这只是新 store 的默认布局,您可以根据需要进行修改。
接下来,修改 main.js 来加载并安装这个 store:
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue.config.productionTip = false
new Vue({
store,
render: h => h(App)
}).$mount('#app')同样,这就是 CLI 脚手架使用 Vuex 的方式,如果您更喜欢使用其它方法(可能是与存储不同的文件夹名称),您可以随意这样做。