使用 Vue CLI
使用 Vue CLI 工具创建的项目可以访问常见任务,这些任务将帮助您为项目提供 serve(在浏览器中本地运行项目)、build(编译用于生产的文件)和 lint(检查代码中的错误)。Vue CLI 服务开发依赖包会随新项目自动安装,并允许您运行以下命令:
-
npm run serve 或 yarn serve – 在 localhost:8080 上运行项目代码并进行热重载。端口号 8080 是任意分配的,因为它位于其它计算领域使用的众所周知的端口号 1-1023 之上。如果您同时运行多个 Vue 项目,它们将具有增量端口号,例如:8080、:8081 等。
-
npm run build 或 yarn build – 运行生产构建,以减少项目的文件大小,并且可以从主机提供服务。
-
npm run lint 或 yarn lint – 运行 linting 过程,这将突出显示代码错误或警告,使您的代码更加一致。
现在您已经了解了 Vue CLI 是什么以及可用的命令,我们将学习如何使用 Vue CLI 从头开始设置 Vue.js 项目。
练习 3.01:使用 Vue CLI 设置项目
在本练习中,您将使用 Vue CLI 命令创建第一个 Vue.js webpack 项目。但是,首先,请确保您已按照前言指南安装 Node 和 Vue CLI 4。建议您在 OS X 上使用 iTerm2,因为它非常适合您的开发流程。如果您使用的是 Windows,建议您使用 PowerShell,因为它比默认的命令提示符和 GIT bash 性能更高。
要访问本练习的代码文件,请参阅 https://packt.live/3ph2xXt 。
-
打开命令提示符。您的窗口应如下所示:
 Figure 1. Figure 3.1: A blank Command Prompt window
Figure 1. Figure 3.1: A blank Command Prompt window -
运行命令
vue --version。确保您使用的是最新版本的 Vue CLI,因为以下说明在 Vue CLI 2 或更低版本中不起作用。在执行上述命令后,您的屏幕应如下所示:
 Figure 2. Figure 3.2: Command Prompt when checking the Vue version
Figure 2. Figure 3.2: Command Prompt when checking the Vue version您的
@vue/cli版本应至少为 4.1.2。 -
运行以下 Vue CLI 命令:
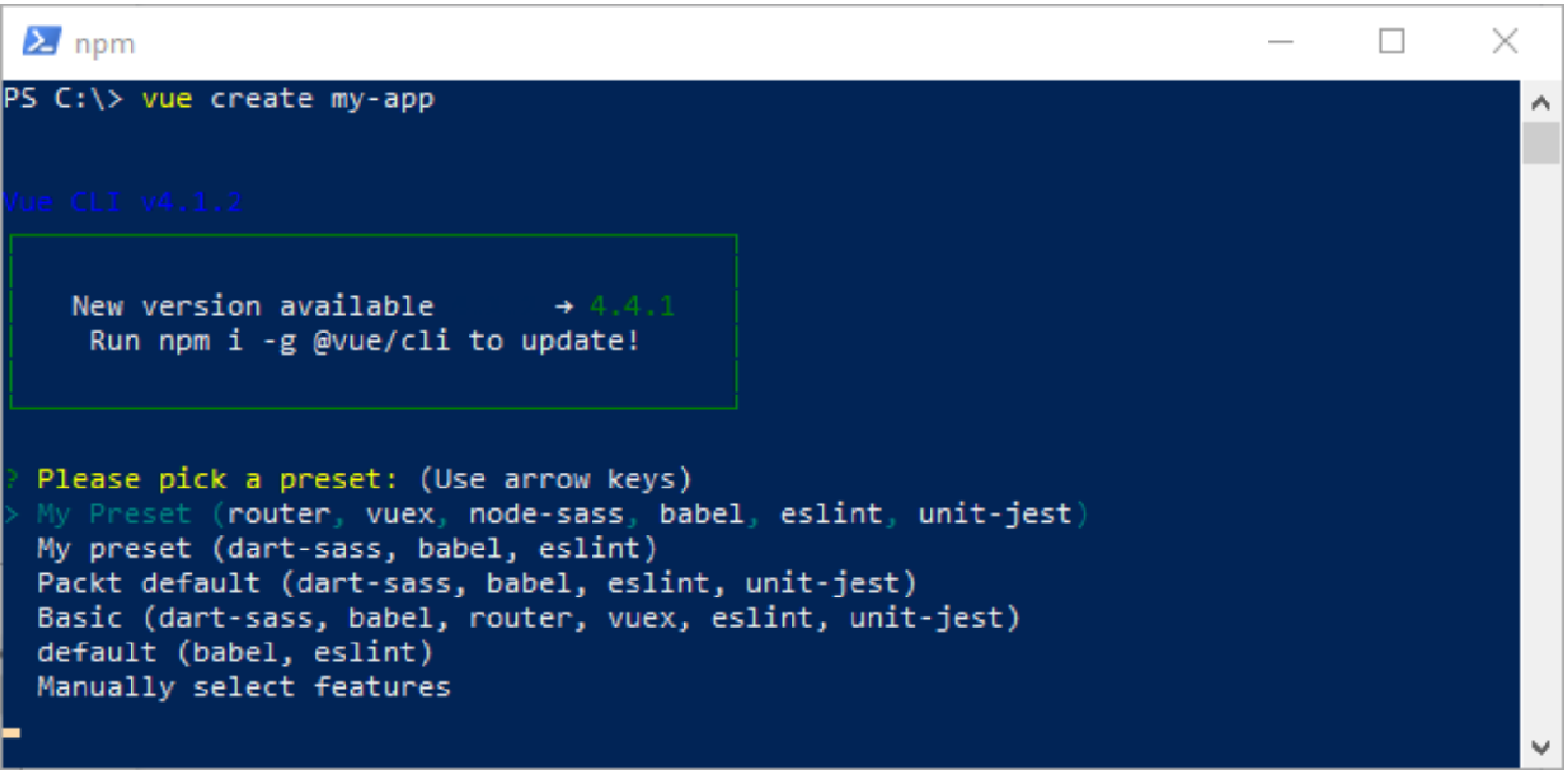
vue create my-app运行上述命令后,您应该会看到已保存预设的列表,如以下屏幕截图所示:
 Figure 3. Figure 3.3: Displaying the list of saved presets
Figure 3. Figure 3.3: Displaying the list of saved presets -
选择最后一个选项 Manually select features 按一次向下箭头键,然后按 Enter 键来手动选择功能:
? Please pick a preset: (Use arrow keys) default (babel, eslint) > Manually select features -
您会注意到括号中带有星号的功能。每个功能代表一个可以在应用程序中启用的预设。 如果您不知道其中每一个代表什么也没关系。现在,我们将通过使用箭头键导航,按每个选项上的空格键,然后按 Enter 继续来选择 Babel、CSS Pre-processors 和 Linter/Formatter:
? Check the features needed for your project: (*) Babel ( ) TypeScript ( ) Progressive Web App (PWA) Support ( ) Router ( ) Vuex (*) CSS Pre-processors >(*) Linter / Formatter ( ) Unit Testing ( ) E2E Testing -
由于您选择启用预处理器,因此您现在可以选择您喜欢的 CSS 预处理器。在本练习中,我们将使用 Sass/SCSS(带有 dart-scss):
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys) > Sass/SCSS (with dart-sass) Sass/SCSS (with node-sass) Less Stylusdart-scss 是 Sass 库的纯 JavaScript 编译,与 node-sass(SCSS 的 C++ 实现的包装器)相比,它的依赖性要小得多,并且不需要在 Node 升级版本之间进行重建。
-
我们现在将选择 Eslint + Prettier 选项,它会自动以一致的方式格式化代码:
Prettier 是一个固执己见的代码格式化程序,它通过以一致的方式自动格式化代码,使代码开发变得更容易、更高效。协调团队中的开发人员应该可以提高工作效率并消除争论代码样式的需要。
? Pick a linter / formatter config: (Use arrow keys) ESLint with error prevention only ESLint + Airbnb config ESLint + Standard config > ESLint + Prettier -
要在保存工作时自动格式化代码,请选择 "Lint on Save" 选项:
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) >(*) Lint on save (*) Lint and fix on commitLint on save 是一个有用的工具,可以在您使用时格式化您的代码。在第 8 步中选择两个 linting 选项,以确保您的所有工作都经过 linting,从而使您的代码更具可读性和一致性。
-
接下来,我们将选择 "In dedicated config files" 选项来根据我们的偏好放置配置:
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys) > In dedicated config files In package.jsonpackage.json 的一个参数是在一个文件中保持 JSON 格式的所有配置一致。对于较小的项目,这是可以接受的,但是,大型项目往往会生成非常长的 package.json 文件。 这是文件分割更可取的地方。将配置拆分为单独的文件既可以减少编辑这些选项时的认知负担,也可以更加强调提交日志中正在更改的内容。例如,当您编辑 babelrc 文件时,您知道更改与 Babel 配置相关,而不是与 package.json 更改相关,后者可以是任何内容。
-
选择 Save preset (y) 选项来保存您的预设。
您可以通过任何名称调用预设。在本例中,它将被称为 My preset。
下次您想要安装此预设时,请尝试运行
vue create favorite -p "My preset"(使用vue create [project-name] -p [preset-name]的通用命令行语法):? Save this as a preset for future projects? Yes ? Save preset as: My preset -
运行包安装程序。如果安装程序没有自动启动,请运行
yarn install命令:yarn install v1.16.0 info No lockfile found. [1/4] Resolving packages... -
包安装程序完成后,为您的项目提供服务以编译代码并将其提供给 http://localhost:8080 :
yarn serve如果端口
8080已被另一个应用程序占用,请使用--port标志指定另一个端口,例如9000:yarn serve --port 9000
运行上述命令,我们将看到默认的 Vue 项目屏幕,如图 3.4 所示:

在本练习中,我们了解了如何使用命令提示符使用 Vue CLI 命令创建 Vue.js webpack 项目。接下来,我们将了解如何在不创建 webpack 项目的情况下构建 Vue.js 组件原型。