使用 GitLab CI/CD 测试您的代码
GitLab 有一个内置的 CI/CD 工具,称为 GitLab CI/CD。
为了使用 GitLab CI/CD,您需要一个 GitLab 帐户。
要与 GitLab 上托管的 Git 存储库进行交互,您还需要将计算机上的 SSH 密钥关联到您的 GitLab 帐户。
|
有关在 GitLab 文档中添加 SSH 密钥的说明,请访问 https://docs.gitlab.com/ee/gitlab-basics/create-your-ssh-keys.html。 |
创建帐户后,您可以使用 “项目” 页面右上角的 “新建项目” 按钮创建新的存储库,如以下屏幕截图所示:

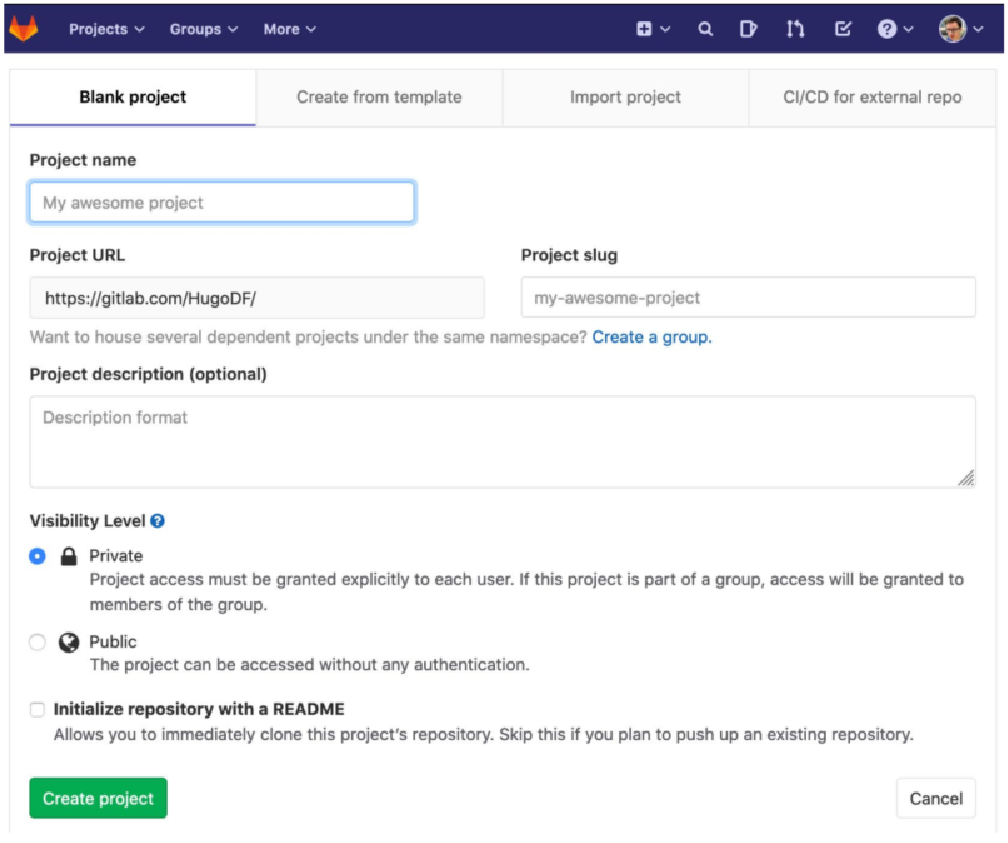
如果单击 “新建项目” 按钮,您将进入 “新建项目” 页面,您可以在其中使用默认的 “空白项目” 选项卡,通过为其指定名称和名称来创建项目,如以下屏幕截图所示:

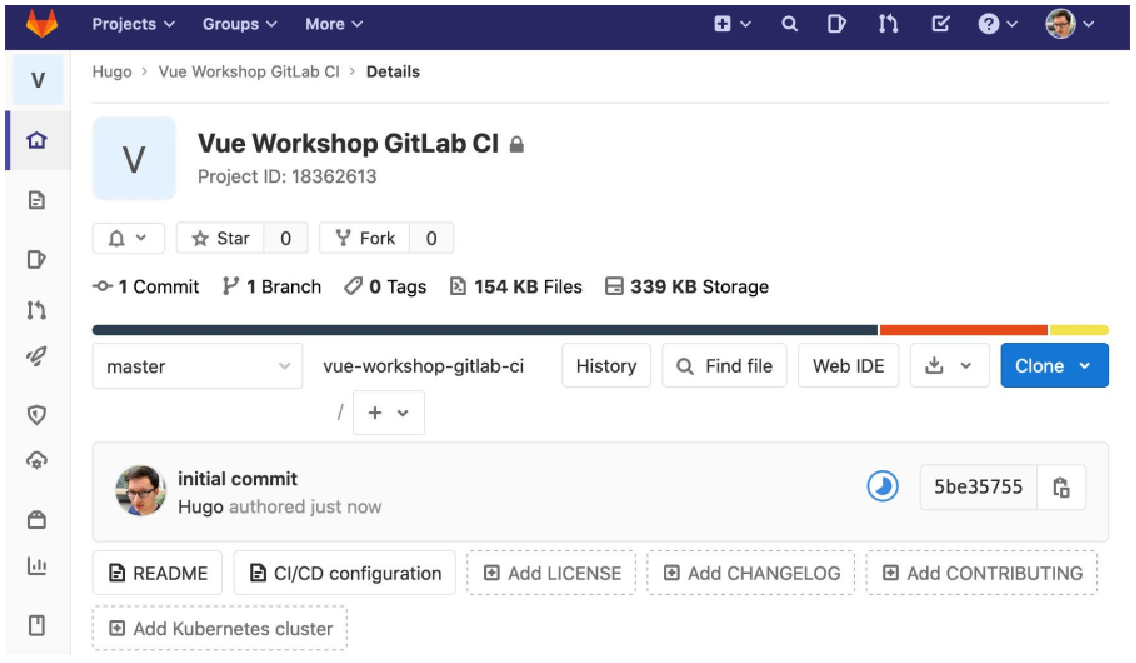
单击 “创建项目” 后,GitLab 项目页面将显示为空状态,其中显示有关如何克隆项目的说明。您应该运行克隆存储库所需的命令,这可能可以归结为与以下内容等效的命令(您应该在您的计算机上运行):
|
如果您没有将 SSH 密钥与您的帐户关联,则在此阶段,GitLab 应该会向您显示一条警告,其中包含一个链接,您可以点击该链接来设置 SSH 密钥。 |
git clone <repository-url>然后在计算机上打开克隆仓库的目录。要添加 GitLab CI/CD,我们需要在项目根目录下添加 .gitlab-ci.yml 文件。下面是一个 .gitlab-ci.yml 文件示例,它在管道的构建阶段添加了一个构建作业,用于安装依赖项(使用 npm ci)、运行生产构建(npm run build)并缓存输出工件。
job 名称是通过在 YAML 文件中设置一个顶级关键字来定义的,在本例中就是 build:。
在 YAML 语法中,我们将增加缩进,以表示 build 键指向一个对象。
在 build job 对象中,我们将使用 image: node:lts 来定义使用哪个 Docker 映像来运行 job。这意味着我们希望该作业在 Node.js 长期支持(LTS)镜像上运行,即在 2020 年 10 月 20 日之前使用 Node.js 12,之后将指向 Node.js 14 镜像。
|
您可以在 https://nodejs.org/en/about/releases/ 访问最新的 Node.js LTS 计划。 |
我们可以在工作中定义的另一个属性是舞台。GitLab CI/CD 管道默认分为三个阶段:构建(build)、测试(test)和部署(deploy)。当团队的工作流程不适合这三个类别时(例如,如果要部署到多个环境),可以使用自定义阶段来替换这些阶段。请参阅文档 ( https://docs.gitlab.com/ee/ci/yaml/#stages )。
|
stage用于定义作业可以使用的 stage,并且是全局定义的。 stage 的规格允许灵活的多级管道。stage 中元素的顺序定义了作业执行的顺序:
|
我们的管道目前只有一个阶段和一项工作,因此前面的大部分内容不适用于我们。
我们设置的最终属性是脚本(定义作业运行时应运行的步骤)和工件(配置工件存储)。在我们的例子中,我们将运行 npm ci 来安装所有依赖项,然后运行 npm run build,这将运行生产 Vue.js CLI 构建。我们的工件设置为保存一周并包含 dist 文件夹(这是 Vue CLI 构建输出的存储位置)。
完整地说,我们有以下内容:
build:
image: node:lts
stage: build
script:
- npm ci
- npm run build
artifacts:
expire_in: 1 week
paths:
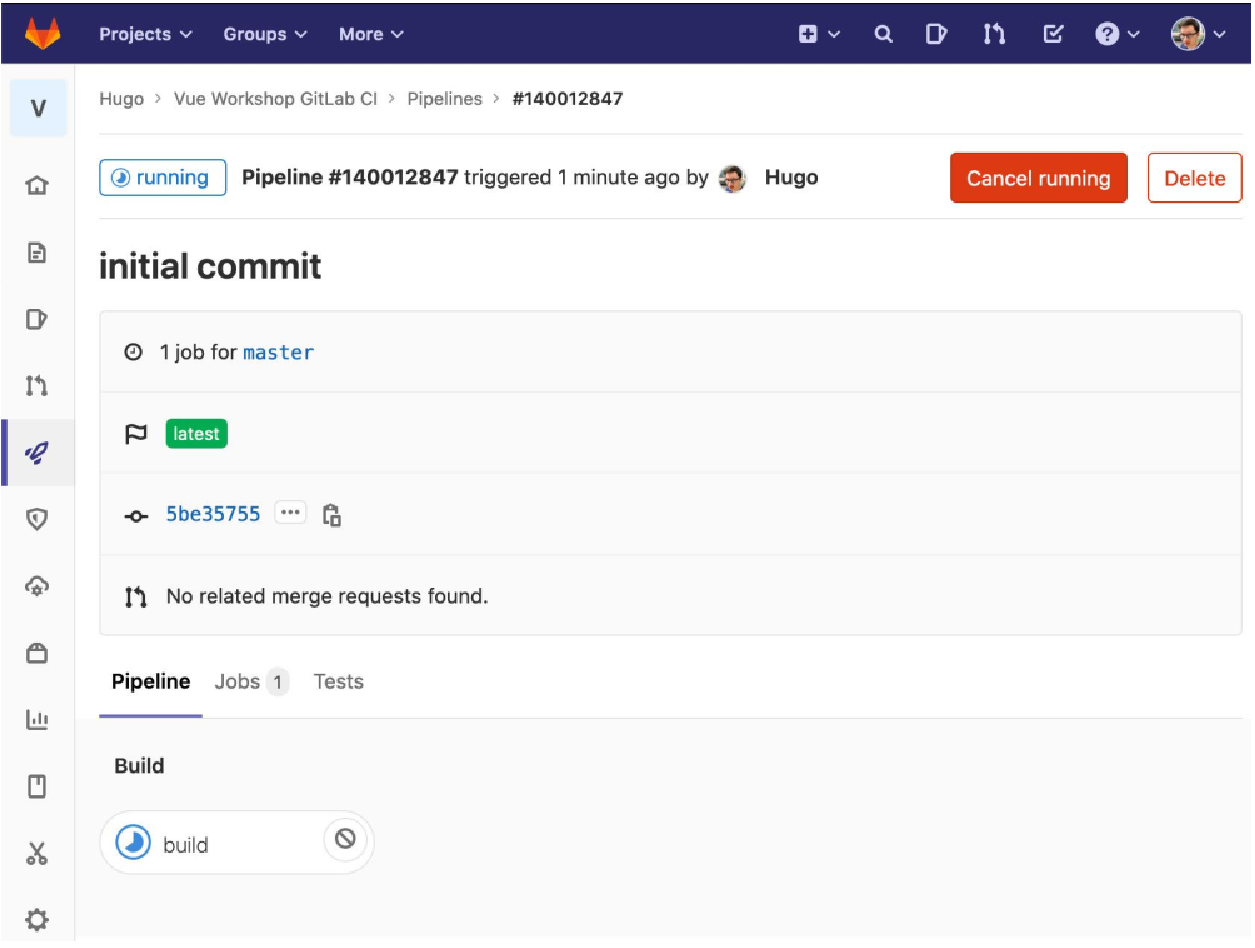
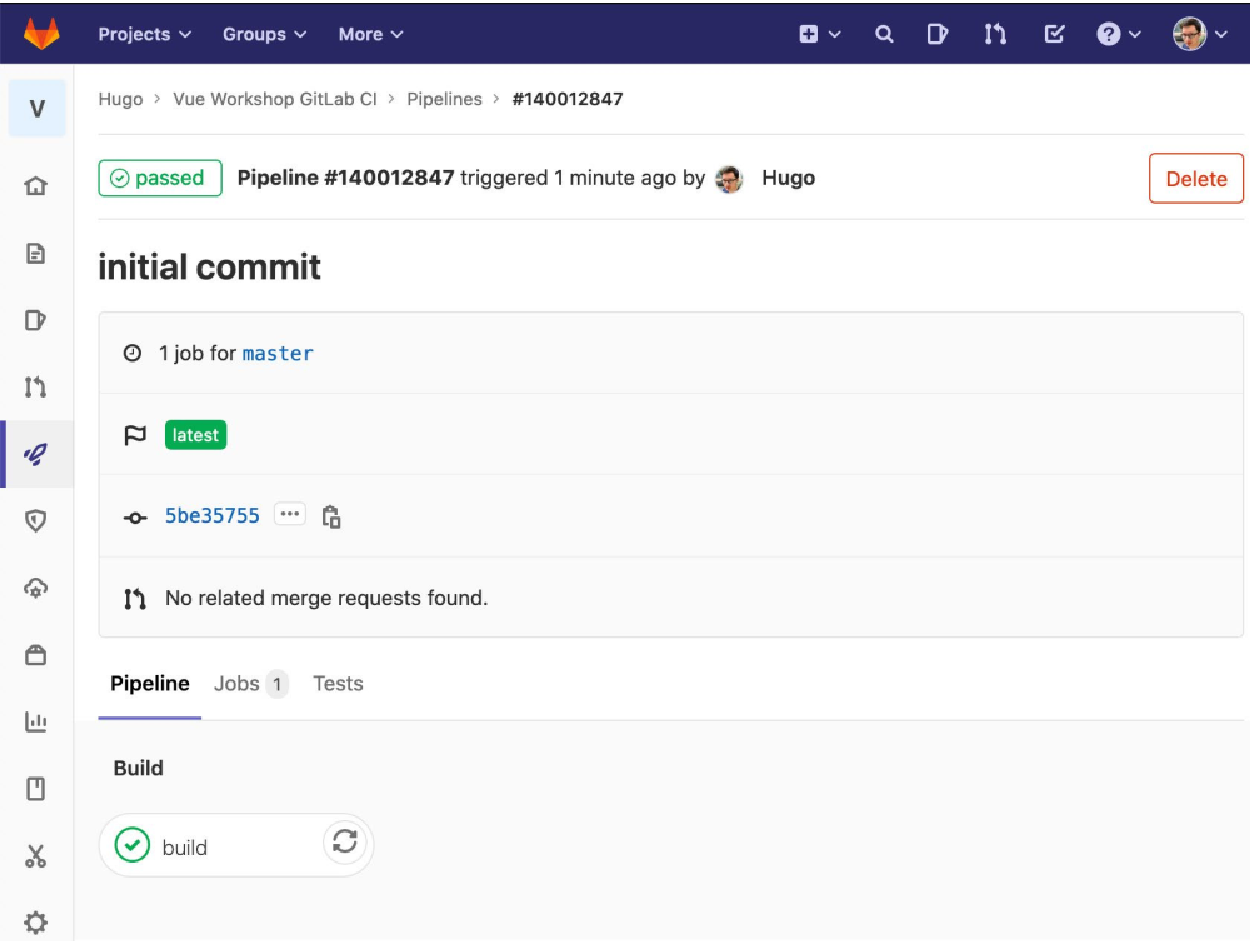
- dist一旦我们将此 .gitlab-ci.yml 文件推送到包含 Vue CLI 项目的存储库,我们将在存储库视图中看到以下内容,其中一个步骤的管道正在最新提交上运行:

如果我们单击 “管道” 图标(蓝色的进行中指示器),我们将获得管道视图。在管道视图中,Build 代表状态管道(我们将其设置为 build),它代表作业名称(我们将其定义为 build)。 在作业完成之前,我们会看到相同的进行中指示器,如下所示:

作业完成后,我们会看到一个成功图标(绿色复选标记)。 我们可以在作业运行时或完成后(无论是失败还是成功)单击该图标或作业名称来访问作业视图。 作业完成后,我们还会看到“重试”图标,该图标对于重试失败的管道步骤很有用。 如下截图显示作业运行成功:

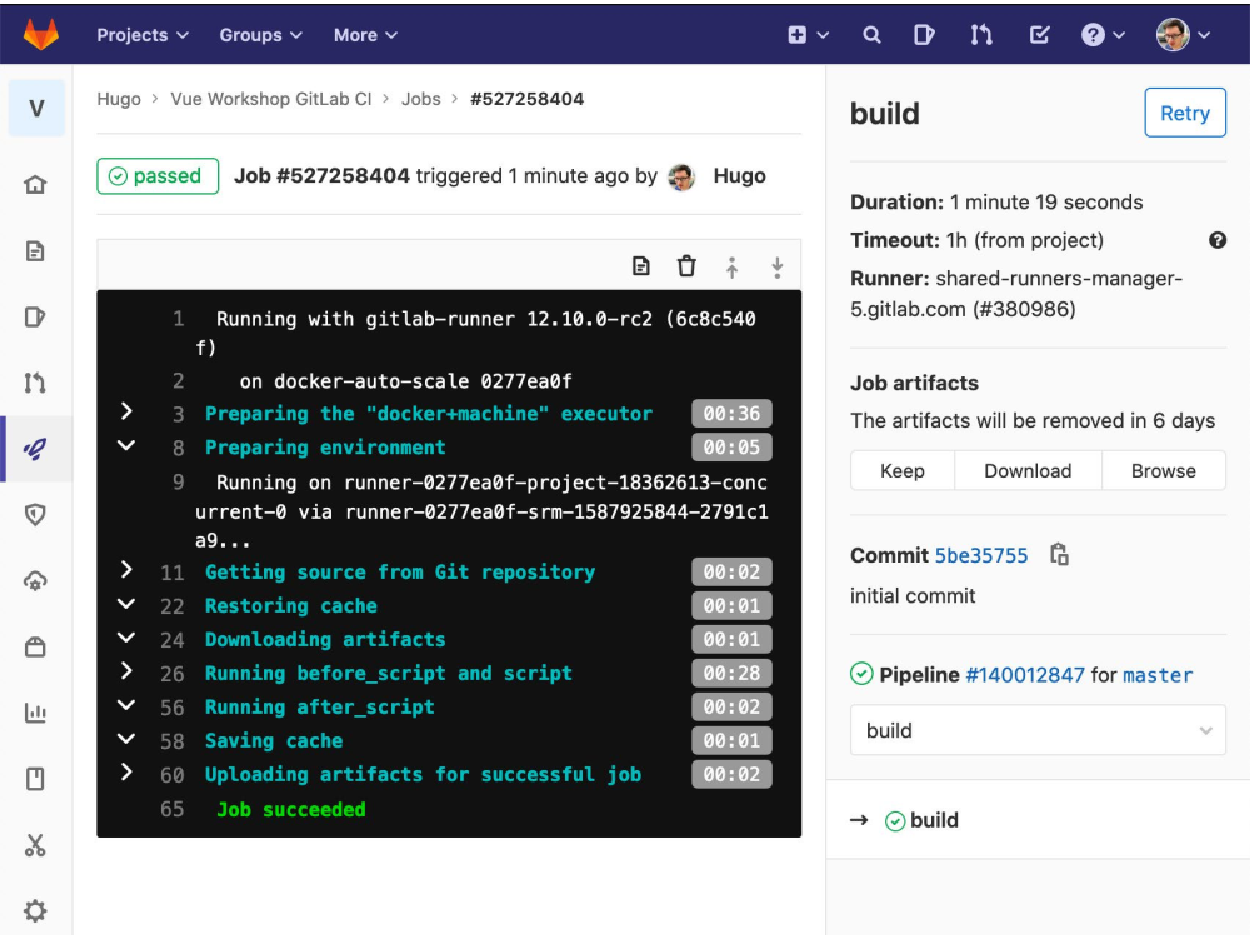
单击作业后,我们会看到作业视图,其中显示了作业中所有步骤的详细细分。 从加载 Node.js Docker 映像的准备 docker_machine 执行程序步骤开始,我们看到运行脚本以及缓存和工件恢复的步骤,如下所示:

如果我们想在 GitLab CI/CD 运行中添加测试步骤,我们需要处于支持单元测试的项目中。这可以使用 Vue CLI 来实现,它是使用 vue add @vue/unit-jest 安装的。 第 12 章“单元测试”中详细介绍了安装和添加单元测试。
我们需要向 .gitlab-ci.yml 文件添加一个新作业; 我们将其称为测试,使用node:lts图像,并将作业分配给测试状态。 在作业中,我们运行 npm ci,然后运行 npm run test:unit (这是 unitjest CLI 插件添加的 npm 脚本):
# rest of .gitlab-ci.yml
test:
image: node:lts
stage: test
script:
- npm ci
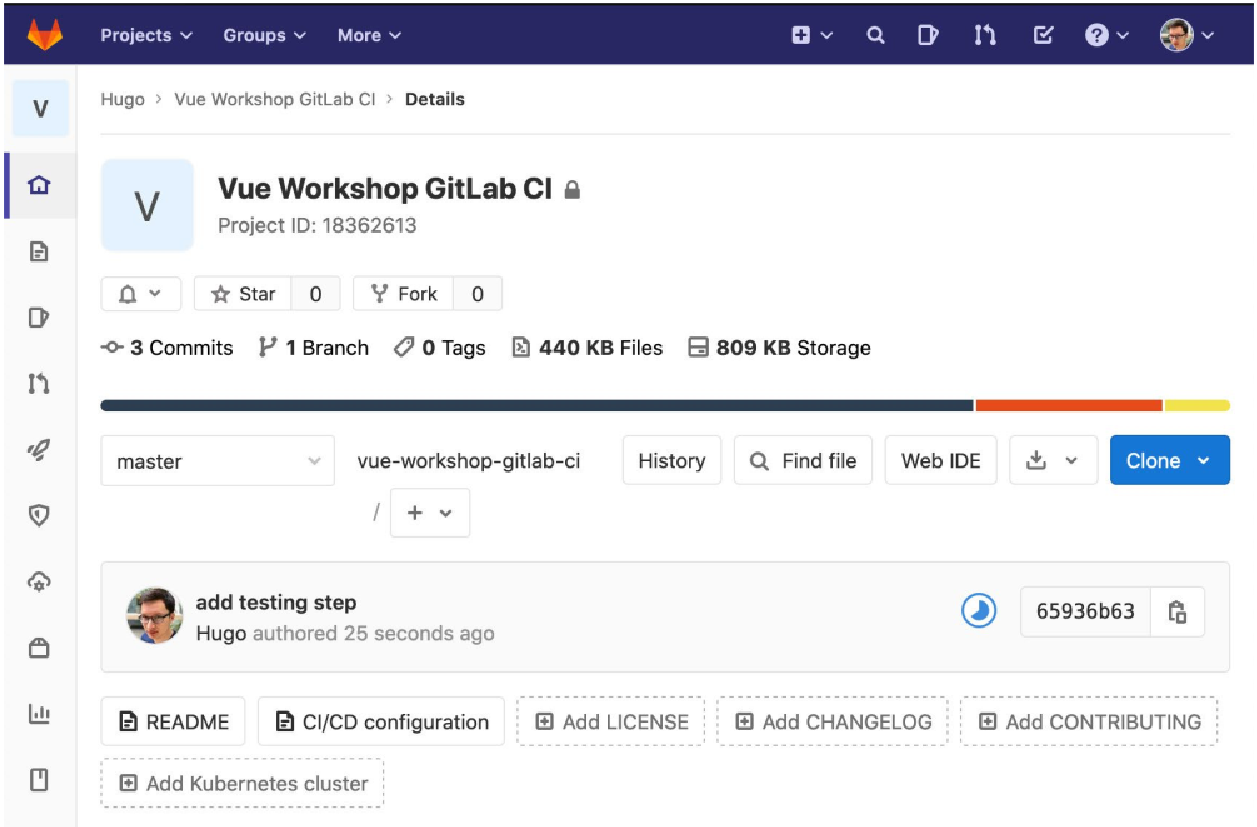
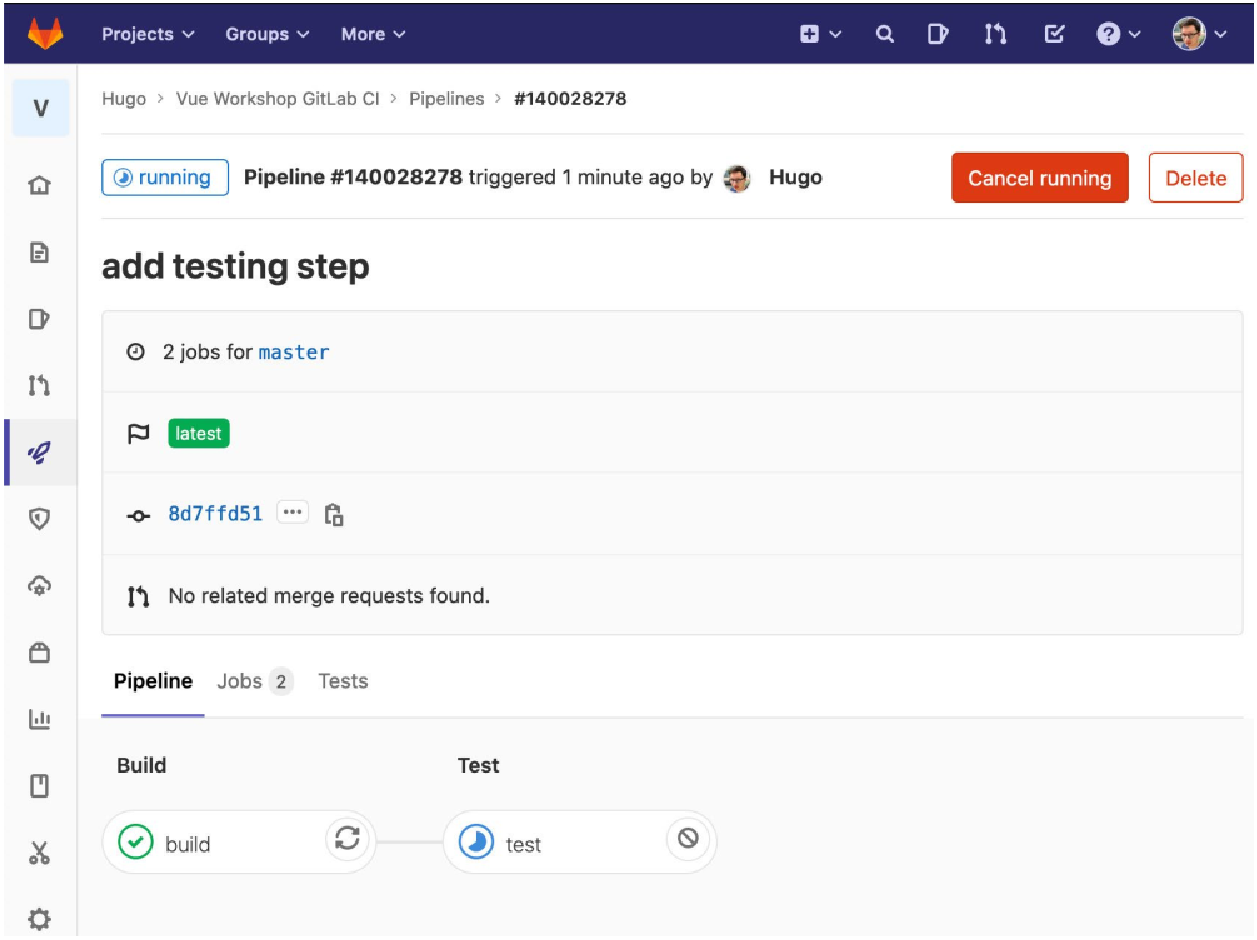
- npm run test:unit一旦我们推送这个新的 .gitlab-ci.yml 文件,我们就会在主存储库页面上看到以下视图:

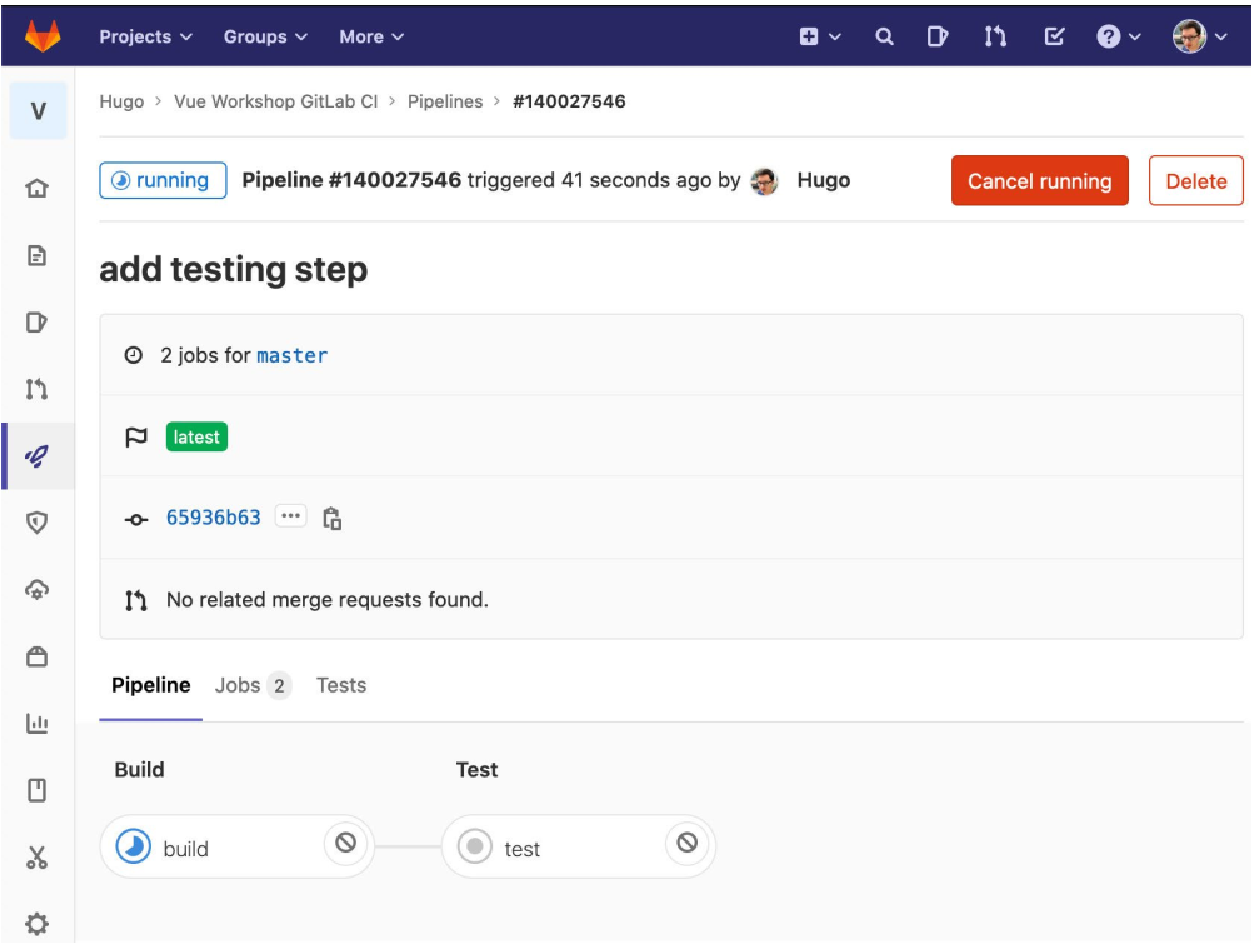
我们可以点击进入管道视图。GitLab CI/CD 使用管道的原因是,某个阶段的步骤失败将意味着任何后续阶段的步骤都将无法运行。例如,如果我们得到一个失败的构建作业,那么属于测试阶段的作业将不会运行。下面的截图很好地解释了这一点:

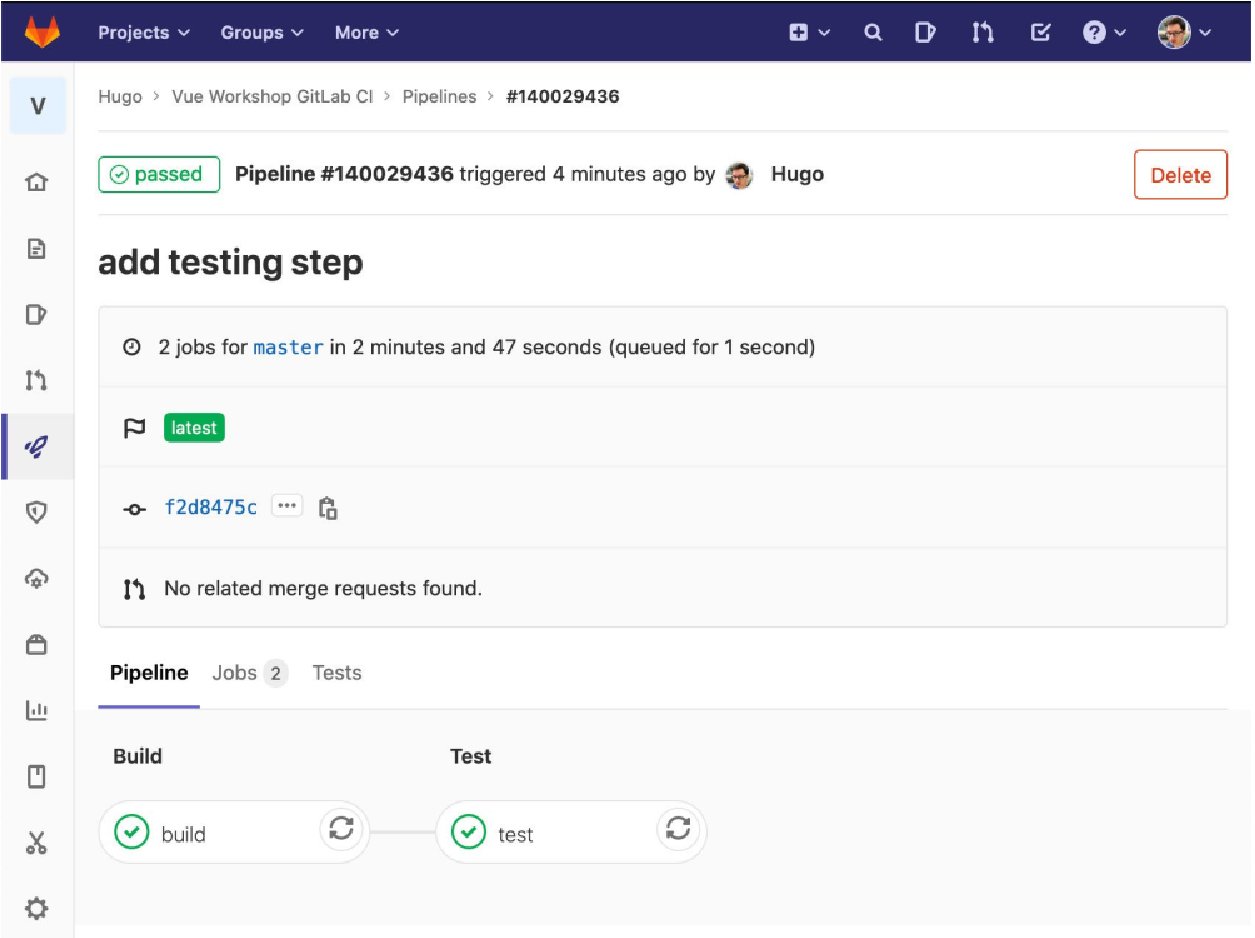
如果我们推送另一个提交或重试构建步骤(如果失败不是由更改引起的)并再次导航到管道视图,我们将看到以下内容:

test 作业成功后,我们将看到以下管道:

我们现在添加了一个具有构建和测试阶段的 GitLab CI/CD 管道,该管道将验证每次推送到 GitLab 存储库时,代码仍然按预期集成。
练习 14.01:向 GitLab CI/CD 管道添加 Lint 步骤
Linting 是一种自动格式化和代码风格检查的方法。 将其集成为 CI 的一部分可确保合并到主线分支的所有代码都遵循团队的代码风格指南。它还减少了代码风格审查注释的数量,这些注释可能很吵闹,并且可能会分散对变更请求的基本问题的注意力。
要访问本练习的代码文件,请参阅 https://packt.live/2IQDFW0 :
-
为了添加 lint,我们需要确保 package.json 文件包含 lint 脚本。如果缺少,我们需要添加它并将其设置为 vue-cli-service lint:
{ "// other": "properties", "scripts": { "// other": "scripts", "lint": "vue-cli-service lint", "// other": "scripts" }, "// more": "properties" } -
为了在 GitLab CI/CD 上运行 lint,我们需要添加一个新的 lint 作业,该作业将在 GitLab CI/CD 管道的测试阶段在 Node.js LTS Docker 镜像中运行。 我们将在
.gitlab-ci.yml中执行此操作:lint: image: node:lts stage: test -
为了让 lint 作业按照 package.json 运行 lint 脚本,我们需要在 .gitlab-ci.yml 文件中添加一个脚本部分。首先需要运行 npm ci 来安装依赖项,然后 npm run lint 来运行 linting:
lint: image: node:lts stage: test script: - npm ci - npm run lint -
最后,我们需要使用以下命令提交代码并将其推送到 GitLab:
git add . git commit -m "add linting" git push
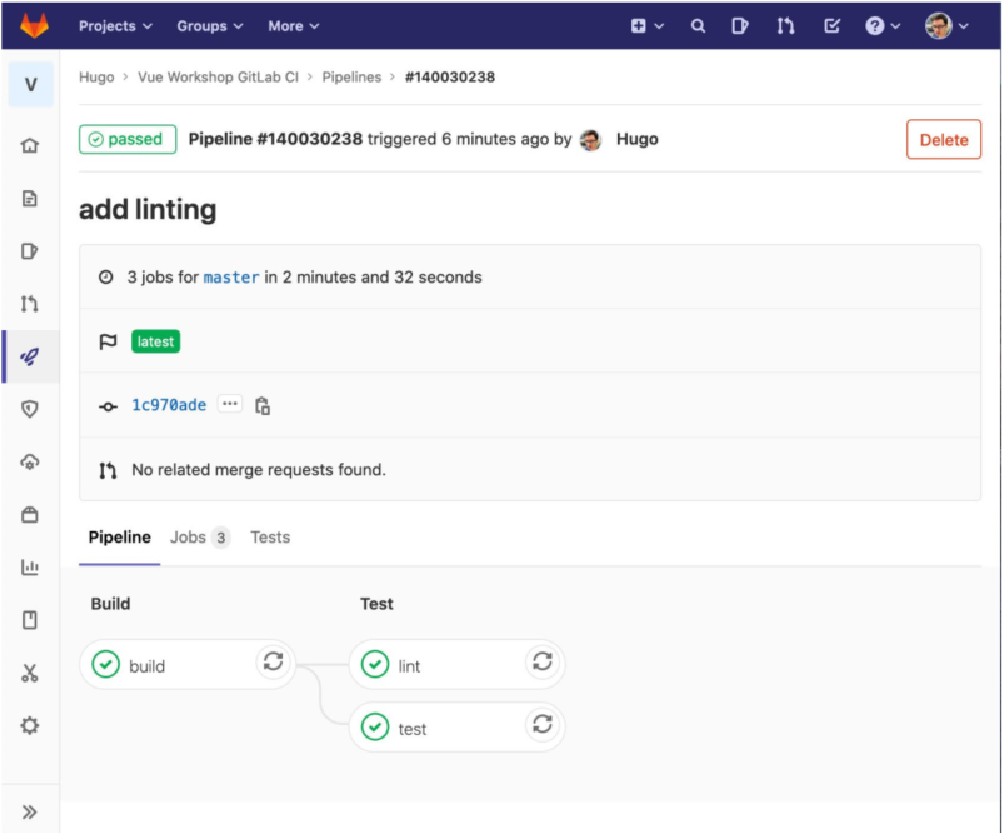
代码推送后,我们可以使用 GitLab CI/CD UI 看到管道运行,如下所示。请注意测试阶段的所有作业是如何并行运行的:

我们现在已经了解了如何使用 GitLab CI/CD 在每次提交上运行构建和测试。
接下来,我们将了解如何将 Vue.js 应用程序部署到 Netlify。