Vue Router
正如 Vue.js 文档中所述,Vue Router 被官方推荐作为任何 Vue.js 应用程序的路由器服务。它为具有路由的组件之间的通信提供了单个入口点,因此无论用户的行为如何,都可以有效地控制应用程序的流程。
凭借广泛的功能,它简化了切换页面的过程,而无需刷新页面。
设置 Vue 路由器
Vue Router 默认没有安装;但是,在使用 Vue CLI 创建应用程序时可以轻松启用它。 通过运行以下命令创建应用程序:
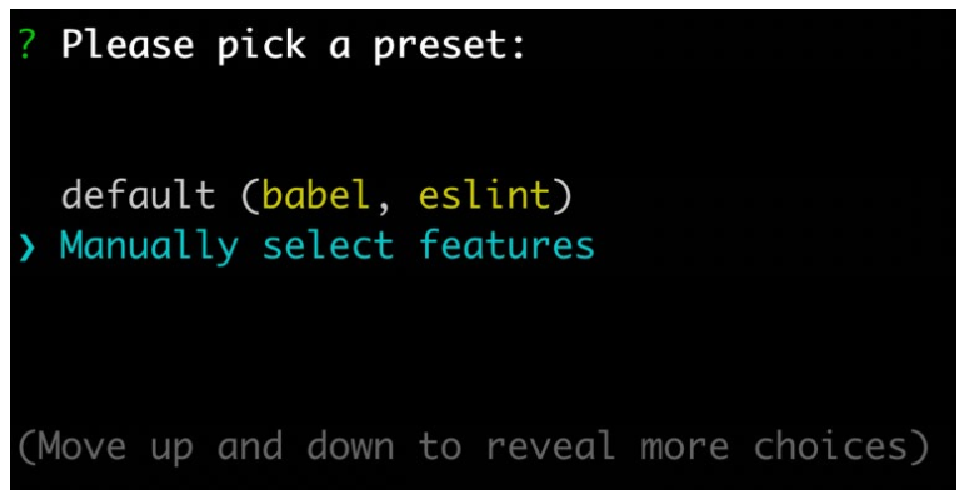
vue create <your-project-name>选择 Manually select features 选项,如图 6.1 所示:

Figure 1. Figure 6.1: Select the manual preset to create a new Vue.js project
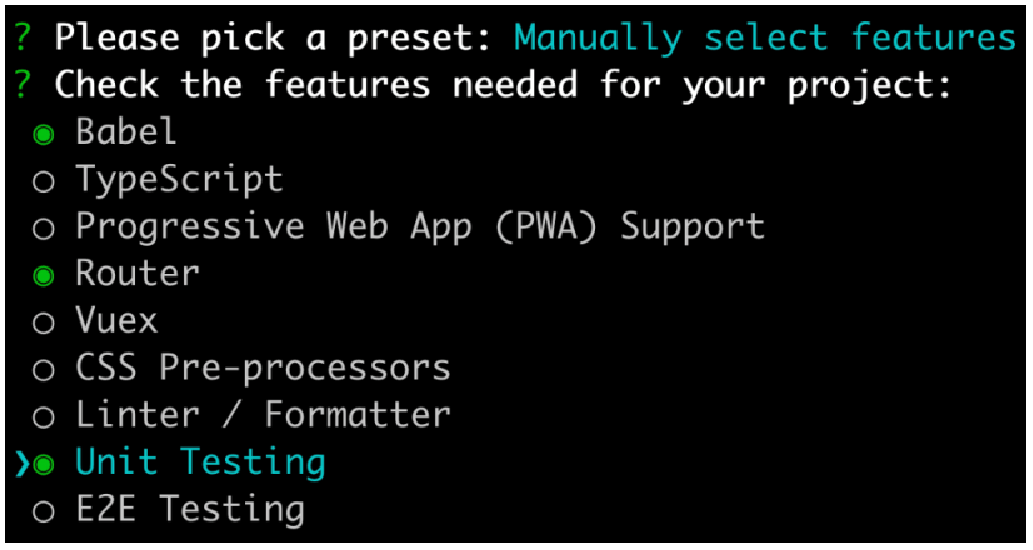
选择手动选择功能的选项后,您将看到功能列表,如图 6.2 所示。 在撰写本文时,默认情况下选择 Babel 和 Linter/Formatter。 使用向下箭头键导航至“路由器”选项。突出显示该选项后,按空格键将其启用,然后按 Enter 继续。

Figure 2. Figure 6.2: Add Vue Router to the project
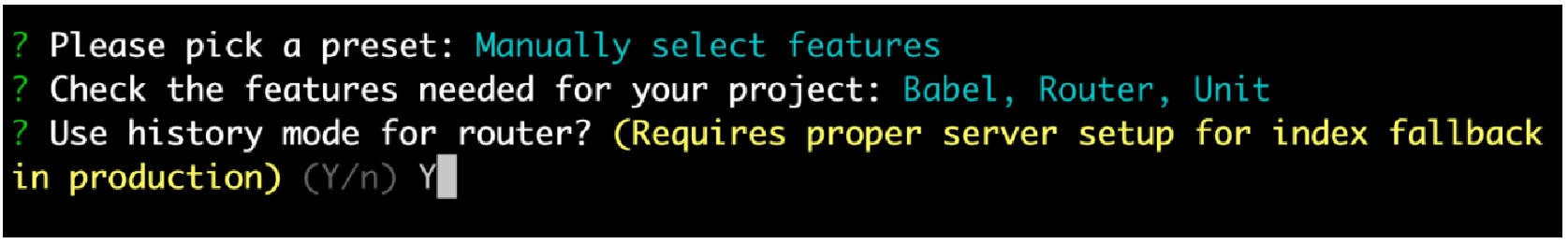
接下来,系统会提示您是否要使用历史模式(history mode)进行路由器配置,如图 6.3 所示。通过输入 Y 启用历史模式。历史模式允许在页面之间导航,而无需默认哈希模式所需的重新加载。我们将在本章后面更仔细地比较这两种模式:

Figure 3. Figure 6.3: Configure Vue Router with history mode
最后,继续剩下的过程,我们将拥有一个可以使用的带有 Vue Router 的 Vue.js 应用程序。
|
如果您想将 Vue Router 添加到现有的 Vue.js 应用程序,可以使用以下命令将其安装为应用程序的依赖项: |
下一步是了解 vue-router 如何在浏览器 URL 和应用程序视图之间执行同步的基础知识。
首先,让我们看一下 router-view 元素。