快照测试
快照测试提供了一种为快速变化的代码片段编写测试的方法,而无需将断言数据与测试保持一致。相反,它们存储快照。
对快照的更改反映了对输出的更改,这对于代码审查非常有用。
例如,我们可以将快照测试添加到 PostList.test.js 文件中:
// imports and tests
test('Post List renders correctly', () => {
const wrapper = mount(PostList, {
propsData: {
posts: [
{
title: 'Title 1',
description: 'Description 1',
tags: ['react', 'vue']
},
{
title: 'Title 2',
description: 'Description 2',
tags: ['html', 'angularjs']
}
]
}
})
expect(wrapper.text()).toMatchSnapshot()
})当我们下次使用 npm run test:unit __tests__/ PostList.test.js 运行此测试文件时,我们将得到以下输出:

快照已写入 __tests__/__snapshots__/PostList.test.js.snap,如下:
// Jest Snapshot v1, https://goo.gl/fbAQLP
exports[`Post List renders correctly 1`] = `
"Title 1 Description 1
#react
#vue
Title 2 Description 2
#html
#angularjs"
`;这样可以轻松快速地了解这些变化对具体输出的意义。
我们现在已经了解了如何使用快照测试。接下来,我们将把本章中学到的所有工具放在一起来添加新页面。
活动 12.01:添加带测试的简单标题搜索页面
我们已经构建了一个帖子列表页面、一个单帖子查看页面和一个帖子标签页面。
在博客上重新显示旧内容的一个好方法是实现良好的搜索功能。我们将在 PostList 页面添加搜索:
-
在
src/components/SearchForm.vue的新文件中创建带有输入和按钮的搜索表单。 -
现在,我们将通过在
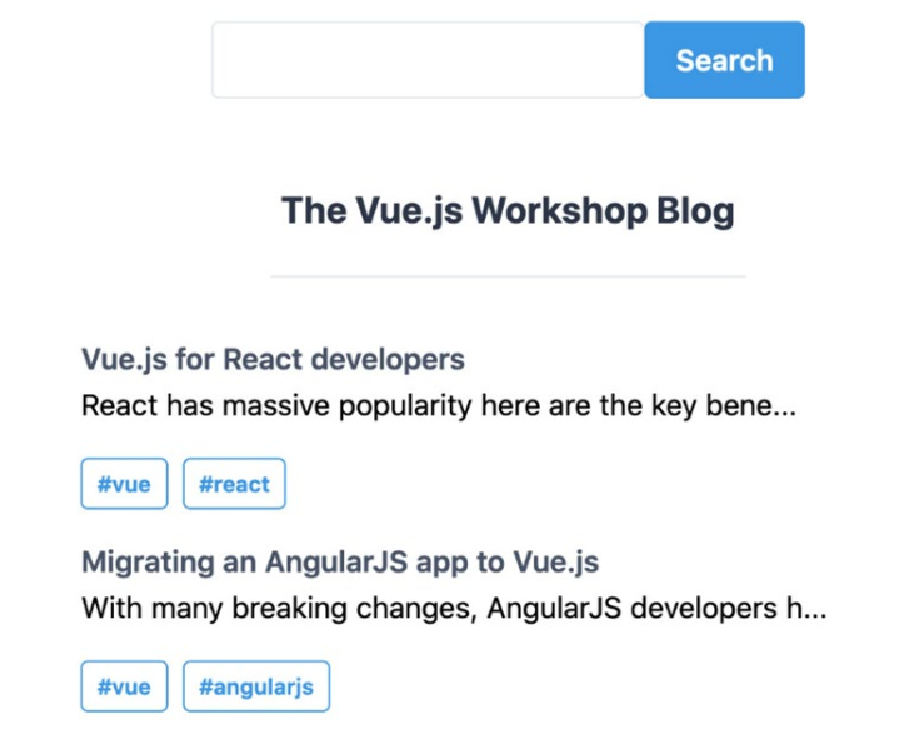
src/App.vue中导入、注册和渲染表单来显示该表单。我们现在可以在应用程序中看到搜索表单,如下所示:
 Figure 2. Figure 12.28: The post list view with a search form
Figure 2. Figure 12.28: The post list view with a search form -
我们现在准备为搜索表单添加快照测试。在
__tests__/SearchForm.test.js中,我们应该添加 SearchForm 应与预期的 HTML 匹配。 -
我们希望使用
v-model来跟踪搜索表单输入的内容,以双向绑定searchTerm实例变量和输入内容。 -
提交搜索表单后,我们需要使用正确的参数更新 URL。这可以通过
this.$router.push()来完成。我们将搜索存储在q查询参数中。 -
我们希望在搜索表单输入中反映
q查询参数的状态。我们可以通过从this.$route.query读取q并将其设置为SearchForm组件状态中searchTerm数据字段的初始值来完成此操作。 -
接下来,我们要过滤传递到主页上的
PostList的帖子。我们将在计算属性中使用this.$route.query.q来按标题过滤帖子。然后将使用这个新的计算属性来代替src/App.vue中的帖子。 -
接下来,我们应该添加一个更改搜索查询参数的测试,并检查应用程序是否显示正确的结果。为此,我们可以导入
src/App.vue、src/store.js和src/router.js,并使用store和router渲染应用程序。然后,我们可以利用该字段的占位符是 “搜索” 这一事实来更新搜索字段内容。最后,我们可以通过单击 test id 为 Search 的元素(即搜索按钮)来提交表单。
总结
在本章中,我们研究了测试不同类型的 Vue.js 应用程序的不同方法。
一般来说,测试对于凭经验证明系统正在工作很有用。单元测试的构建和维护成本最低,并且应该成为测试功能的基础。系统测试是测试金字塔的下一个级别,让您确信大多数功能都按预期工作。端到端测试表明整个系统的主要流程正常工作。
我们已经了解了如何对组件、过滤器、组件方法和 mixins 进行单元测试,以及如何通过各层进行测试,以及如何以黑盒方式测试组件输出,而不是检查组件内部来测试功能。使用 Vue.js 测试库,我们测试了利用 Vuex 的高级功能,例如路由和应用程序。
最后,我们研究了快照测试,并了解它如何成为为大量模板代码块编写测试的有效方法。
在下一章中,我们将研究可应用于 Vue.js 应用程序的端到端测试技术。