使用 GSAP 库进行动画
GSAP 是一个开源脚本库,仅专注于使用 JavaScript 的快速动画并提供跨平台一致性支持。它支持多种元素类型上的动画,例如标量矢量图形 (SVG)、React 组件、画布等。
GSAP 非常灵活,易于安装,并且可以根据给定的任何配置进行调整,从 CSS 属性或 SVG 属性到用于将对象渲染到画布中的数值。
核心库是一套不同的工具,分为核心工具和其它工具,例如插件、缓动(easing)工具和实用程序。
安装 GSAP
使用 npm install 或 yarn add 安装 GSAP 非常简单:
yarn add gsap
#or
npm install gsap安装后,您应该看到类似于以下屏幕截图所示的成功输出:

现在我们已经安装了 GSAP,我们将了解 GSAP 中的 TWEENS 基础。
TWEENS 基础
Tween 是 GSAP 库创建者定义的一个概念,作为高性能设置器,用于根据用户的配置输入执行所有所需的动画工作。输入可以是要制作动画的目标对象、周期或任何要制作动画的特定 CSS 属性。执行动画时,补间会根据给定的持续时间计算出 CSS 属性的值,并相应地应用它们。
以下是创建基本补间(tweens)的基本方法。
- gsap.to()
-
最常用的补间是 gsap.to(),调用它来创建动画,基于两个主要参数:
-
Targets:这些是我们想要应用动画的元素。目标可以是元素数组、原始对象、DOM 元素或元素选择器文本(例如 #myId)。
-
Vars:包含所有动画配置属性的对象,例如类似 CSS 的属性,如
opacity: 0、rotation: 90或fontSize: '20px',动画属性如duration: 1、stagger: 0.2或ease: "elastic",以及事件处理程序属性,例如onComplete或onUpdate。
-
例如,如果我们想在 HelloWorld.vue 中对 Vue 的 logo 进行动画处理,则运行以下命令:
gsap.to(el, {duration: 3, opacity: 1, onComplete: done});或者使用以下命令移动具有 x 属性的对象(与 transform:translateX() 相同):
gsap.to(".green", {duration: 3, x: 500, rotation: 360});- gsap.from() 和 gsap.fromTo
-
我们并不总是想为视图中的元素定义预期的动画效果。相反,我们定义目标元素的动画起始位置的默认值。这就是我们使用
gsap.from()的时候。
例如,假设一个盒子当前的不透明度值为 1,缩放值为 1,x 位置为 0,我们要设置一个从位置 x 为 300 到这些当前值的动画,不透明度值为 0 和比例值为 0.5。 换句话说,动画将从 {x: 300, opacity: 0, scale: 0.5} 到元素当前具有的任何值完成:
gsap.from(".red", {duration: 3, x: 300, scale: 0.5, opacity: 0});但在很多情况下,我们需要设置动画的起始值和结束值,因为一侧不够好。为此,GSAP 提供了 gasp.fromTo() 具有以下语法:
gsap.fromTo(target, fromValues, toValues)让我们为灰色框定义一个动画,其原始值为 { opacity: 0, scale: 0.5, x: 300 } 为值 { opacity: 1, scale: 1, x: 100,rotation: 360}:
gsap.fromTo(".grey",
{ duration: 3, opacity: 0, scale: 0.5, x: 600 },
{ duration: 3, opacity: 1, scale: 1, x: 200, rotation: 360}
)为了将所有类似 CSS 的值转换为相应的 CSS 值,GSAP 的核心插件之一是 CSSPlugin。该插件将自动检测目标是否是 DOM 元素,拦截传递的值,将它们转换为正确的 CSS 值,然后将它们作为内联样式相应地应用到元素。
在下一节中,我们将演练使用 GSAP 创建简单的补间(tween)。
练习 7.04:使用 GSAP TWEENS
本练习的目标是让您熟悉使用 GSAP 等外部库。我们将制作一个简单的动画,但您可以在 Vue 代码中的任何位置应用相同的模式。我们将在安装期间应用动画,但 JavaScript 动画可以根据计时器、随机整数或按钮等输入等动态触发。
要访问本练习的代码文件,请访问 https://packt.live/3kVO4gm :
|
在开始本练习之前,请运行 |
-
运行以下命令创建 Vue 项目:
vue create Exercise7.04 -
使用以下命令之一通过 yarn 或 npm 安装 GSAP:
yarn add gsap # OR npm install gsap -
在 src/App.vue 中,导入 GSAP:
import gsap from 'gsap' -
在 src/App.vue 中找到现有的 img 标签,并为其添加
ref="logo",如下所示:<img ref="logo" alt="Vue logo" src="./assets/logo.png"> -
在 src/App.vue 中的导出对象中添加一个名为 mounted 的函数,该函数将 logo 定义为变量并添加动画,该动画在 30 秒内旋转 10 次:
mounted() { const { logo } = this.$refs; gsap.to(logo, {duration: 30, rotation: 3600}); } -
接下来,通过在终端中运行
yarn serve来启动应用程序。 -
打开浏览器到 localhost:8080,您应该会看到默认的 Vue 起始页,但 logo 旋转,如以下屏幕截图所示:
 Figure 2. Figure 7.14:Simple animation with GSAP
Figure 2. Figure 7.14:Simple animation with GSAP
在本练习中,我们在 Vue 中使用 GSAP 实现了一个简单的旋转动画。接下来,我们将了解如何使用缓动(easing)来修改动画的外观和感觉。
通过缓动(easing)修改外观
缓动(easing)很重要,因为它决定了动画的原始起点和目标点之间的移动样式。它控制补间(tween)期间的变化率;因此,用户有时间看到效果,无论是平滑的、突然的(sudden)、弹跳的还是其它一些过渡效果:
gsap.from(".bubble", 2, {
scale: 0.2,
rotation: 16,
ease: "bounce",
})此外,GSAP 中还有额外的内置插件,提供了用于配置缓动效果的额外功能,例如 power、back、elastic 等。以气泡效果为例;为了使运动在一定程度上平滑,我们使用 Back.easeOut.config() 和 Elastic.easOut.config() 并传递相关设置:
gsap.to(".bubble", 2, {
scale: 0.2,
rotation: 16,
ease: Back.easeOut.config(1.7),
})
gsap.to(".bubble", 4, {
scale: 1.2,
rotation: '-=16',
ease: Elastic.easeOut.config(2.5, 0.5),
})使用 ease,我们可以根据样式集使相同的动画看起来完全不同。接下来,我们将了解交错(stagger),这是影响动画外观和感觉的另一个选项。
使用 Stagger 修改外观
在前面的部分中,我们已经介绍了如何使用 Vue 过渡来对项目列表进行动画处理。 交错是我们应该为对象列表考虑的动画之一,因为它使此类目标的动画变得容易,并且每个项目的动画之间有适当的延迟。
例如,通过为 stagger 属性分配一个值,除了延迟持续时间数字(以毫秒为单位)之外,我们还可以创建并应用一些配置选项:
gsap.to('.stagger-box', 2, {
scale: 0.1,
y: 60,
yoyo: true,
repeat: 1,
ease: Power1.inOut,
delay:1,
stagger: {
amount: 1.5,
grid: "auto",
from: "center"
}
})您可以使用重复(repeat)来定义动画应重复的次数。负数将使其无限重复。
使用时间轴
时间轴是您完全控制的补间时间表,用于定义补间之间的重叠或间隙。 当您需要根据顺序控制一组动画、构建动画序列、链接动画以进行最终回调或模块化动画代码以实现可重用时,它非常有用。
为了使用 Timeline,您可以选择使用内置的 gsap.timeline() 方法创建一个时间轴实例,或者从核心库导入 TimelineMax 或 TimelineLite 并使用一组配置来设置该实例,如下所示:
import { TimelineMax } from 'gsap';
const tl = new TimelineMax({
onComplete: done
})
//OR
const tl = gsap.timeline();我们将简要介绍时间轴的两个主要用例:排序(dequencing)和链接(chaining)。
- Sequencing
-
与 GSAP 类似的核心功能,Timeline 还提供了 to()、from() 和 fromTo() 方法。 默认情况下,所有动画都可以按一个接一个的顺序排列,可以选择强制计时以使用位置属性(这是一个可选参数)来控制事物进行的位置或时间:
var tl = gsap.timeline({ repeat: -1}); tl.to("#box-green", {duration: 2, x: 550}) //1 second after end of timeline (gap) tl.to("#box-red", {duration: 2, x: 550, scale: 0.5}, "+=1") //0.5 seconds before end of timeline (overlap) tl.to("#box-purple", {duration: 2, rotation: 360, x:550, scale: 1.2, ease: "bounce"}, "-=1")在本节中,我们研究了如何使用 GSAP 时间轴功能来安排一系列相继运行的动画,其中一些动画有间隙,另一些则有重叠。在下一节中,我们将进一步研究使用链接概念对动画进行排序。
- Chaining
-
与排序一样,链接将动画排列成顺序。不是每次都用实例方法单独调用每个动画,而是将其放在一个链中。 可以定义子补间之间使用的所有特殊值,或者在创建为默认值的实例中,或者在第一次调用中,获取链中的其它时间线(动画列表)以继承这些值:
var tl = gsap.timeline({ defaults: { duration: 2 }, repeat: -1}); tl.to("#box-green", { x: 550 }) .to("#box-red", { scale: 0.5, x: 450 }) .to("#box-purple", { scale: 1.2, ease: "bounce", x: 500 })我们还可以使用 position 截取每个链式时间线的计时位置,如前所述:
tl.to("#box-green", { x: 550 }) .to("#box-red", { scale: 0.5, x: 450 }, "+=1") .to("#box-purple", { scale: 1.2, ease: "bounce", x: 500 }, "-=1")
GSAP 有非常详细的文档,因此只需访问 https://greensock.com/get-started 并开始制作动画。
在下一节中,我们将基于所学的 GSAP 知识来制作具有动画过渡的消息查看应用程序。
活动 7.01:使用 Transition 和 GSAP 构建消息应用程序
在此活动中,您将使用 CSS 编写自定义过渡,使用过渡组和路由执行更复杂的过渡,并使用 GSAP 等第三方过渡库在应用程序中执行动画和过渡。您将创建一个使用过渡效果的简单消息应用程序:
|
在开始本练习之前,请运行 |
-
创建一个消息路由(位于 src/views/Messages.vue),渲染两个嵌套视图:显示消息列表的消息 (src/views/MessageList.vue) 和带有一个文本区域和一个文本区域的消息编辑器 (src/views/MessageEditor.vue) 用于创建新消息的提交按钮。
-
创建一个消息路由(位于 src/views/Message.vue),用于渲染具有给定 ID 的单个消息的视图。
-
注册所有路由。
-
使用简单的过渡名称、淡入淡出(fade)和出入(out-in)模式,将过渡添加到 src/App.vue 文件中的主 router-view。
-
将过渡添加到 src/views/Messages 中的嵌套 router-view。vue 使用自定义过渡类
-
编写一个动画效果,用于进入路由时放大,离开路由时缩小。
-
编写另一个动画效果,用于在离开事件时淡入。
-
在 MessageList.vue 中向消息列表添加一个具有弹入效果的过渡。
-
使用 GSAP 制作反弹效果动画。
-
为页面出现时添加移动效果。
-
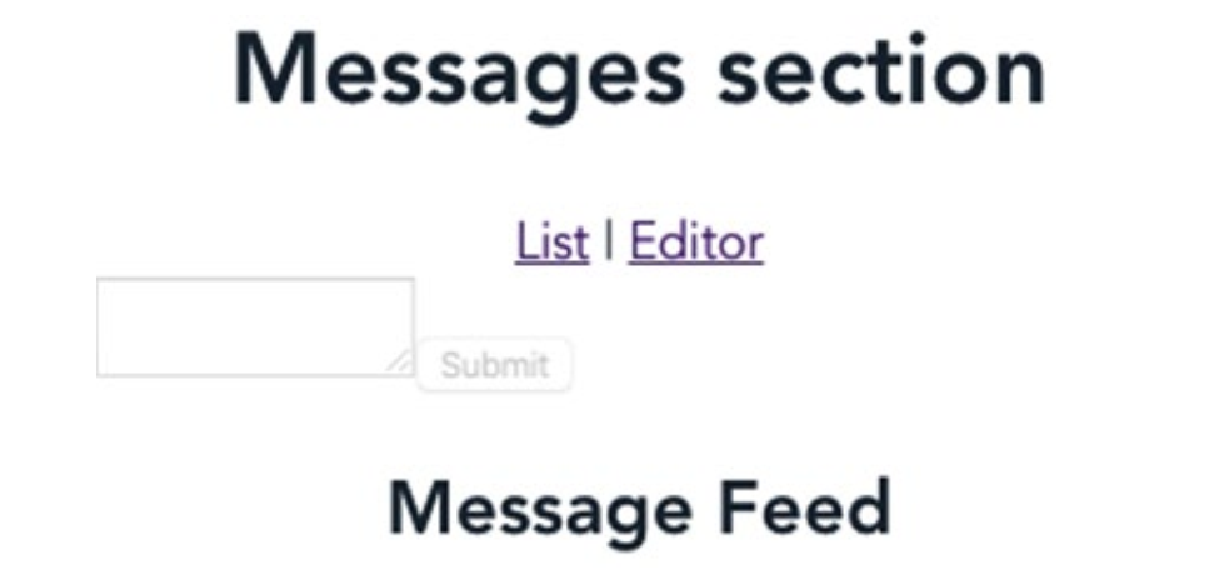
从列表页面导航到编辑器页面时,您应该看到编辑器出现时提要向左滑动,如图 7.15 所示:

从消息视图导航到编辑器视图时,您应该看到文本输入滑出到左侧,如图 7.16 所示:

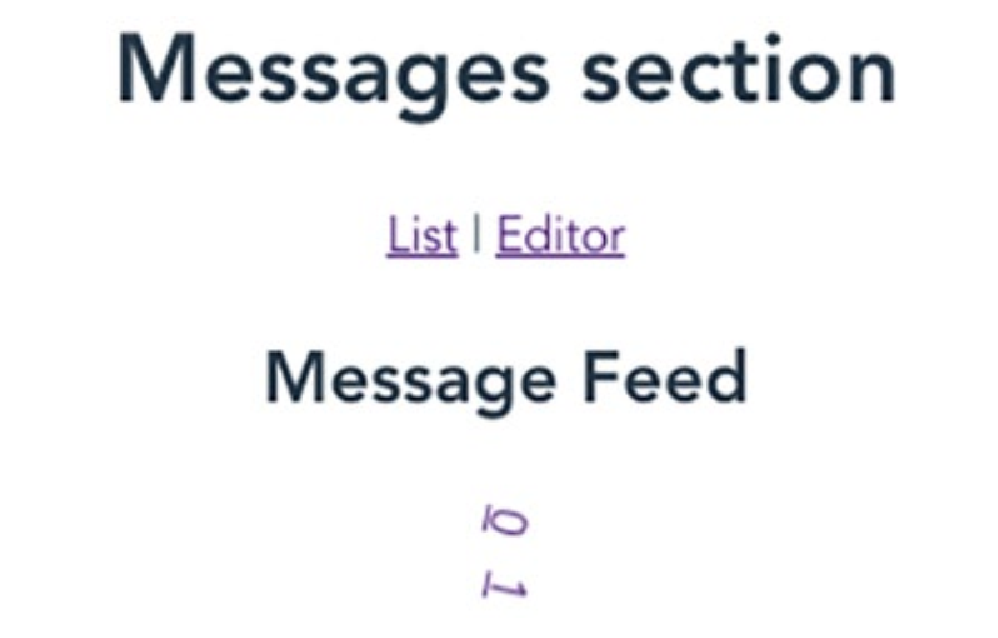
接下来,消息列表中会出现数字旋转并带有弹跳效果,如图7.17所示:

当单击特定消息(在我们的示例中为 0 或 1)时,我们的列表将向左滑出,您应该看到消息内容,如图 7.18 所示: