CSS 模块
CSS 模块是响应式框架领域最近流行的一种模式。前端开发一直面临着 CSS 类名冲突、BEM 代码结构不良、CSS 文件结构混乱等问题。Vue 组件通过模块化来帮助解决这个问题,并允许您编写 CSS,在编译时,将为它所针对的特定组件生成唯一的类名称。这样您可以在组件之间使用完全相同的类名;但是,它们将使用附加到末尾的随机生成的字符串进行唯一标识。
要在 Vue 中启用此功能,您需要将 module 属性添加到样式(style)块,并使用 JavaScript 语法引用类:
<template>
<div :class="$style.container">CSS modules</div>
</template>
<style lang="scss" module>
.container {
Width: 100px;
Margin: 0 auto;
background: green;
}
</style>在前面的示例中,如果你在文档检查 DOM 树,该元素 class 值类似于 .container_ABC123 。如果您要创建多个具有语义类的名称(如 .container)但使用 CSS 模块的组件,您将永远不会再遇到样式冲突。
练习 1.04:使用 CSS 模块设置 Vue 组件的样式
在本练习中,您将利用 CSS 模块来设置 .vue 组件的样式。通过在 :class 绑定中使用 $style 语法,您可以引用 Vue 实例的 this.$style 范围。 Vue 将在运行或构建时根据组件生成随机类名,确保样式不会与项目中的任何其它类重叠。
要访问本练习的代码文件,请参阅 https://packt.live/36PPYdd 。
-
打开命令行终端,导航到 Exercise1.04 文件夹,然后按顺序运行以下命令:
> cd Exercise1.04/ > code . > yarn > yarn serve -
在 Exercise1-04.vue 中编写以下代码:
<template> <div> <h1>{{ title }}</h1> <h2>{{ subtitle }}</h2> </div> </template> <script> export default { data() { return { title: 'CSS module component!', subtitle: 'The fourth exercise', } }, } </script> -
使用 SCSS 语言添加
<style>块,并添加module属性而不是作用域(scoped)属性:<style lang="scss" module> h1, h2 { font-family: 'Avenir', Helvetica, Arial, sans-serif; text-align: center; } .title { font-family: 'Avenir', Helvetica, Arial, sans-serif; color: #2c3e50; margin-top: 60px; } .subtitle { color: #4fc08d; font-style: italic; } </style> -
要在模板中使用 CSS 模块,您需要使用
:class语法将它们绑定到 HTML 元素,这与v-bind:class指令相同:<h1 :class="$style.title">{{ title }}</h1> <h2 :class="$style.subtitle">{{ subtitle }}</h2>保存时,您的项目应如下所示:
 Figure 1. Figure 1.14: Exercise 1.04 output using CSS modules
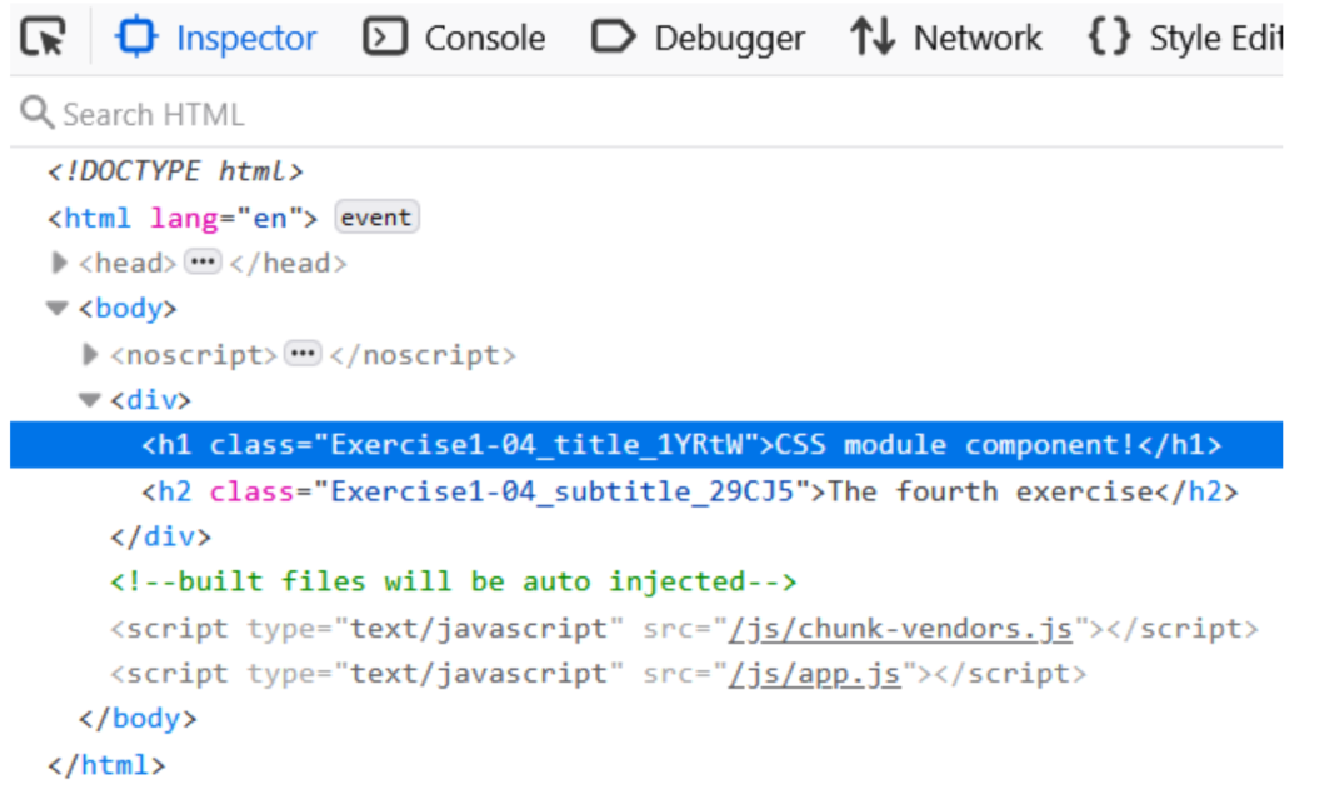
Figure 1. Figure 1.14: Exercise 1.04 output using CSS modules如果您检查虚拟 DOM,您将看到它如何将唯一的类名应用于绑定元素:
 Figure 2. Figure 1.15: The virtual DOM tree’s generated CSS module class
Figure 2. Figure 1.15: The virtual DOM tree’s generated CSS module class
在本练习中,我们了解了如何在 Vue 组件中使用 CSS 模块以及它与 CSS 作用域的工作方式有何不同。在下一个练习中,我们将学习如何用 PUG (HAML) 编写模板。
|
结合文件分割和导入 SCSS,CSS 模块是此处确定组件样式范围的首选方法。这可以安全地确保各个组件样式和业务规则不会有相互覆盖的风险,并且不会因组件特定的样式要求而污染全局样式和变量。可读性很重要。类名还暗示了组件名称,而不是 |
练习1.05:用PUG(HAML)编写组件模板
启用正确的加载器后,您可以使用 PUG 和 HAML 等 HTML 抽象来模板化您的 Vue 组件,而不是编写 HTML。
要访问本练习的代码文件,请参阅 https://packt.live/2IOrHvN 。
-
打开命令行终端并导航到
Exercise1.05文件夹并按顺序运行以下命令:> cd Exercise1.05/ > code . > yarn -
如果 Vue 正在命令行中运行,请按
Ctrl + C停止实例。然后运行以下命令:vue add pug yarn serve -
在
Exercise1-05.vue内部,编写以下代码并在<template>标签上指定lang属性pug:<template lang="pug"> div h1(class='title') {{ title }} </template> <script> export default { data() { return { title: 'PUG component!', } }, } </script> <style lang="scss"> .title { font-family: 'Avenir', Helvetica, Arial, sans-serif; text-align: center; color: #2c3e50; margin-top: 60px; } </style>前面的代码将生成以下输出:
 Figure 3. Figure 1.16: Output for the PUG exercise
Figure 3. Figure 1.16: Output for the PUG exercise
在本练习中,我们了解了如何使用其它 HTML 语言进行模板化以及如何插入 PUG 格式的数据。安装 Vue.js PUG 插件后,您可以通过添加带有值 pug 的 lang 属性,使用 PUG 在这些模板标记内编写组件语法。